月火水木金土日
VTKでPointCloud表示(4)頂点をSphereで表示(vtkGlyph3DMapper)
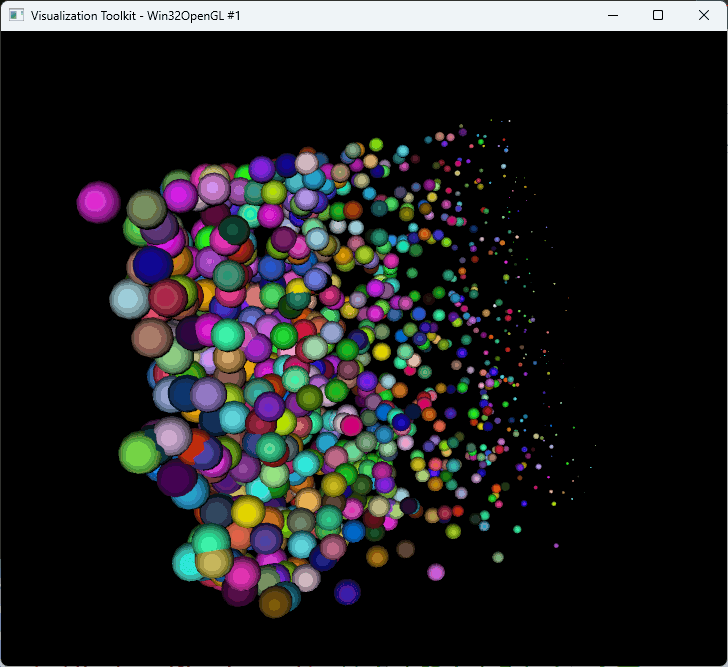
vtkGlyph3DMapperを使うと、より高速に表示できるらしい。
//VTK_MODULE_INITに必要 #include <vtkAutoInit.h> #include <vtkSmartPointer.h> #include <vtkRenderer.h> #include <vtkRenderWindow.h> #include <vtkRenderWindowInteractor.h> #include <eigen/Core> #include <vtkPolyDataMapper.h> #include <vtkPolyData.h> #include <vtkPoints.h> #include <vtkPointData.h> #include <vtkProperty.h> // 色を設定するために必要 #include <vtkUnsignedCharArray.h> // 色を設定するために必要 #include <vtkGlyph3DMapper.h> // 点を球にするために必要(Mapper) #include <vtkSphereSource.h> // 球を作成するために必要 #include <vtkFloatArray.h> // 点のサイズを設定するためのスカラー配列に必要 #pragma comment(lib,"opengl32.lib") #pragma comment(lib,"psapi.lib") #pragma comment(lib,"dbghelp.lib") #pragma comment(lib,"ws2_32.lib") //必須 VTK_MODULE_INIT(vtkRenderingOpenGL2); VTK_MODULE_INIT(vtkInteractionStyle);
vtkSmartPointer<vtkActor> CreatePointCloudActor( const std::vector<Eigen::Vector3d>& vertices, const std::vector<Eigen::Vector3d>& colors, const std::vector<float>& scales, vtkAlgorithmOutput* glyphpoly // 点を球にするためのvtkPolyData ) { auto vtk_cloud = vtkSmartPointer<vtkPolyData>::New(); auto vtk_points = vtkSmartPointer<vtkPoints>::New(); auto vtk_colors = vtkSmartPointer<vtkUnsignedCharArray>::New(); auto vtk_scale = vtkSmartPointer<vtkFloatArray>::New(); /////////////////////////////////////////////////////// // 頂点の配列を生成 for (const auto& v : vertices) { vtk_points->InsertNextPoint(v.x(), v.y(), v.z()); } vtk_cloud->SetPoints(vtk_points); /////////////////////////////////////////////////////// // 色の配列を生成 vtk_colors->SetNumberOfComponents(3); for (const auto& c : colors) { vtk_colors->InsertNextTuple3(c.x() * 255, c.y() * 255, c.z() * 255); } vtk_colors->SetName("MY_POINT_COLOR"); /////////////////////////////////////////////////////// // 球のサイズを設定する配列を生成 vtk_scale->SetNumberOfComponents(1); for (int i = 0; i < scales.size(); i++) { vtk_scale->InsertNextValue(scales[i]); } vtk_scale->SetName("MY_SIZE_SCALAR"); /////////////////////////////////////////////////////// // 点群にサイズのスカラー配列を追加 vtk_cloud->GetPointData()->AddArray(vtk_scale); vtk_cloud->GetPointData()->AddArray(vtk_colors); /////////////////////////////////////////////////////// vtkSmartPointer<vtkGlyph3DMapper> glyph3DMapper = vtkSmartPointer<vtkGlyph3DMapper>::New(); glyph3DMapper->SetSourceConnection(glyphpoly); glyph3DMapper->SetInputData(vtk_cloud); glyph3DMapper->SetScaleArray("MY_SIZE_SCALAR"); // 点のサイズを設定するスカラー配列を指定 glyph3DMapper->SelectColorArray("MY_POINT_COLOR"); // 点の色を設定するスカラー配列を指定 glyph3DMapper->SetScaleMode(vtkGlyph3DMapper::SCALE_BY_MAGNITUDE); // 点のサイズをスカラー値によって変更 glyph3DMapper->SetScalarModeToUsePointFieldData(); // 点の色をスカラー値によって変更 glyph3DMapper->Update(); /////////////////////////////////////////////////////// auto vtk_actor = vtkSmartPointer<vtkActor>::New(); vtk_actor->SetMapper(glyph3DMapper); return vtk_actor; }
int main(int /*argc*/, char** /*argv*/) { //////////////////////////////////////// // 点群の定義 // ランダムの1000頂点を作成 std::vector<Eigen::Vector3d> vertices; for (int i = 0; i < 1000; i++) { vertices.push_back(Eigen::Vector3d::Random()); } // ランダムの色を設定 std::vector<Eigen::Vector3d> colors; for (int i = 0; i < 1000; i++) { Eigen::Vector3d rnd = Eigen::Vector3d::Random(); // -1~1の乱数 Eigen::Vector3d v01 = 0.5 * (rnd + Eigen::Vector3d::Ones()); // 0~1に変換 colors.push_back(v01); } //////////////////////////////////////// // 球のサイズを設定 std::vector<float> scales; for (int i = 0; i < vertices.size(); i++) { float sz = vertices[i].z() + 1.0; sz *= 0.05; scales.push_back(sz); } // 球を作成 vtkSmartPointer<vtkSphereSource> sphereSource = vtkSmartPointer<vtkSphereSource>::New(); sphereSource->SetRadius(1.0); // 球の半径を設定 sphereSource->Update(); // 点群のアクタを作成 auto actor = CreatePointCloudActor(vertices, colors, scales,sphereSource->GetOutputPort() ); ////////////////////////////////////// auto renderer = vtkSmartPointer<vtkRenderer>::New(); renderer->AddActor(actor); renderer->ResetCamera(); ////////////////////////////////////// auto interactor = vtkSmartPointer<vtkRenderWindowInteractor>::New(); ////////////////////////////////////// auto renderWindow = vtkSmartPointer<vtkRenderWindow>::New(); renderWindow->AddRenderer(renderer); renderWindow->SetInteractor(interactor); renderWindow->Render(); interactor->Start(); //イベントループへ入る return 0; }