Blenderで木を作るチュートリアルを試す(3)- 主幹に枝を生やす
0.How To create realistic looking Trees in Blender
Blenderで木を作るチュートリアルを試す(1)- 木の形を作る
Blenderで木を作るチュートリアルを試す(2)- 葉を作り枝に生やす
Blenderで木を作るチュートリアルを試す(3)- 主幹に枝を生やす
Blenderで木を作るチュートリアルを試す(4)- 幹をよりリアルにする
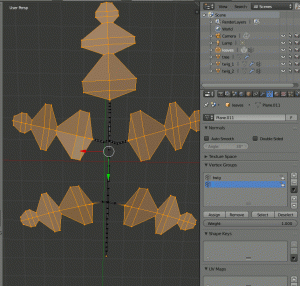
1.VertexGroupの作成
[11:45~12:56]
particle systemを使ったオブジェクトをparticle systemで複製しようとしても上手くいかない。
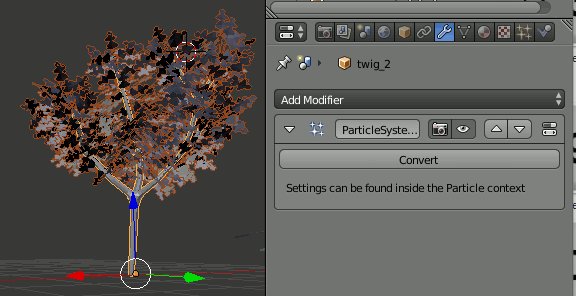
葉がparticleの場合、枝をparticleのHairで生やすと、葉無しの枝だけが生成される。
従って、まずはHairで表示されている葉をConvertしてポリゴンに直す必要がある。
だが、全てポリゴンにし、かつ枝とJoinし一つのオブジェクトにしてしまうと、どれが葉で、どれが小枝で、どれが枝なのか、目視して確認する以外に区別する方法がなくなってしまう。
そのために、
・小枝(枝部分) twig
・小枝(葉部分) leaf
・枝 branch
それぞれのVertex Groupを作成する。
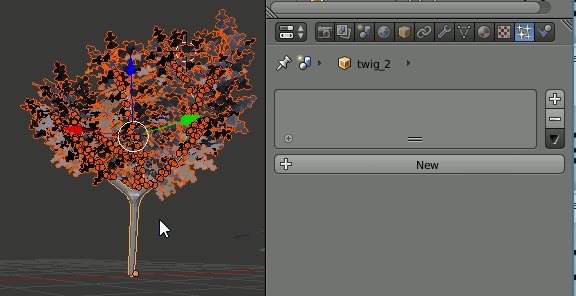
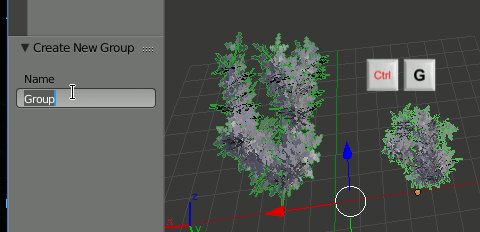
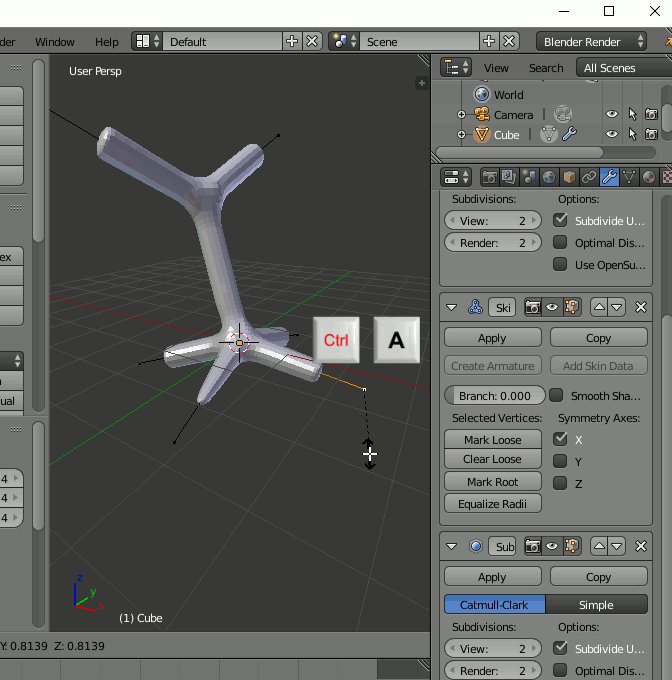
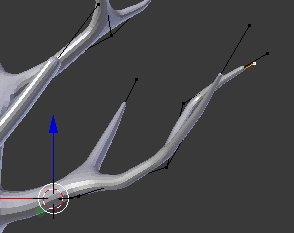
操作としては、まずtwigの部分のVertexGroupを登録してから、Ctrl+Iを押すことで、選択範囲を反転し、操作を短縮できる(左)。
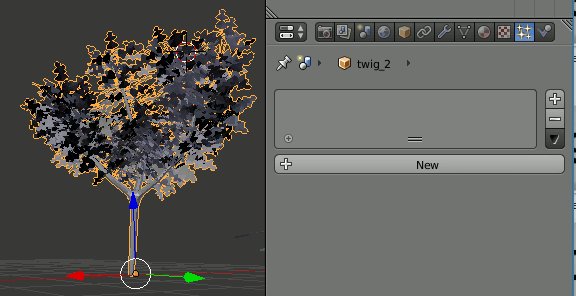
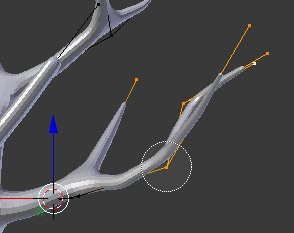
枝に関しては、まず[A]を一回ないし二回押して全選択し、VertexGroupの[+]を押してAssignする。このとき間違って既にある葉の生える範囲を示すVertexGroupを消したり編集しないように注意する(右)。
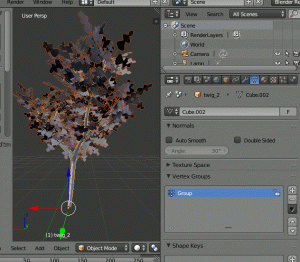
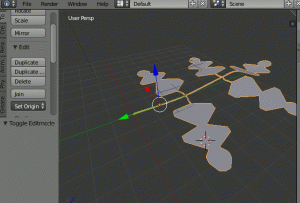
2.葉のConvertと幹へのJoinとグループ化
[12:57~13:30]
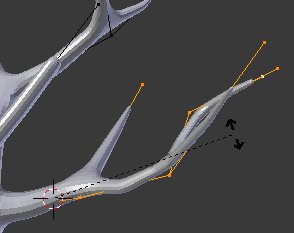
VertexGroupが作成できたら、葉のParticleをConvertして実体化し、枝とJoinして一つのオブジェクトにする。そのとき、Particleはもう不要なので消す。
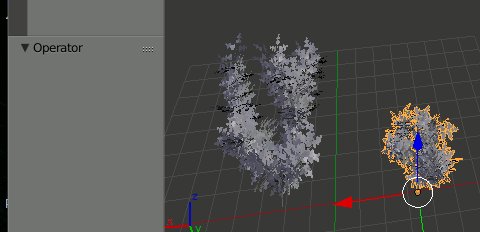
注意は、幹がオレンジ色、葉が赤で選択されている状態でJoinすること(Shiftを押しながら最後に選択した物がオレンジ色になる)。
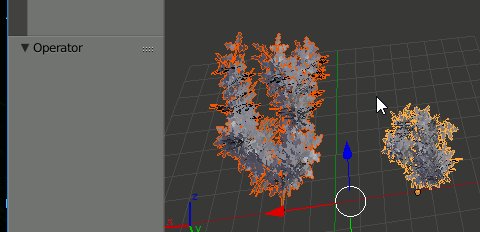
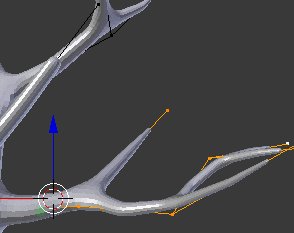
同様の作業をもう一本の枝に対しても行いう。(元の動画では大・中・小三本の枝を用意しているが、面倒なのでここでは二本とする)
[14:35~14:45]
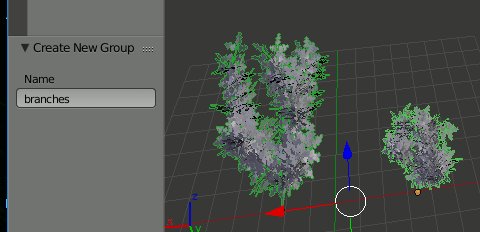
枝二本を選択(Shift+右クリック)し、[Ctrl]+[G]でグループ化する。このとき、グループ名をわかりやすい物に決めておくと良い
3.主幹へのParticle適用
[15:00~15:17]
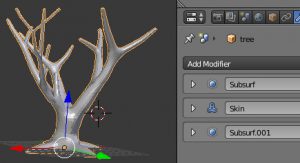
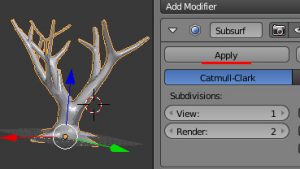
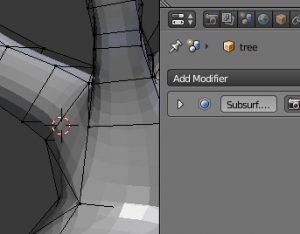
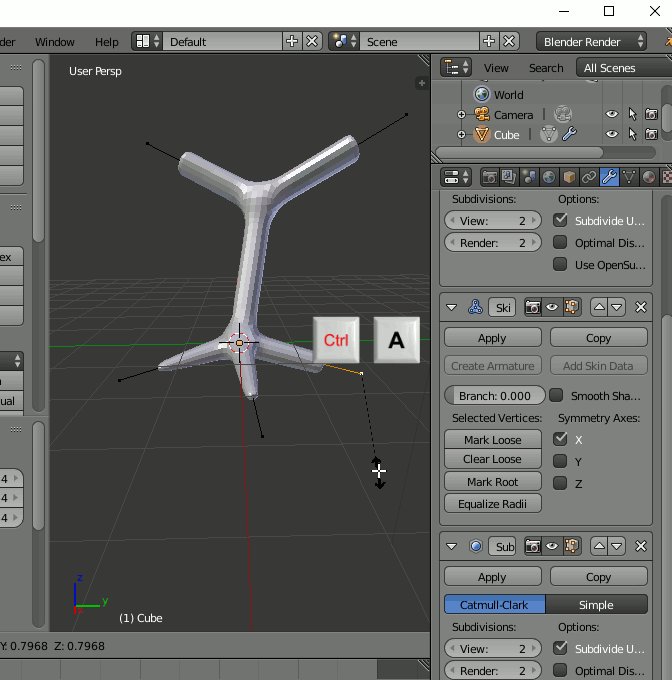
実際に枝をParticleで生成する前に、主幹のほうのモディファイアのうち、上二つのSubsurf,skinをApplyしておく。
一番下のSubsurfは他二つを適用して生成された後のポリゴンをスムーズに見せるための物なので、あっても構わない。
[15:18~15:40]
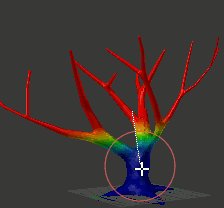
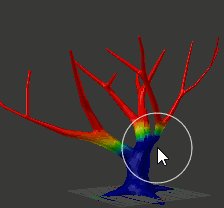
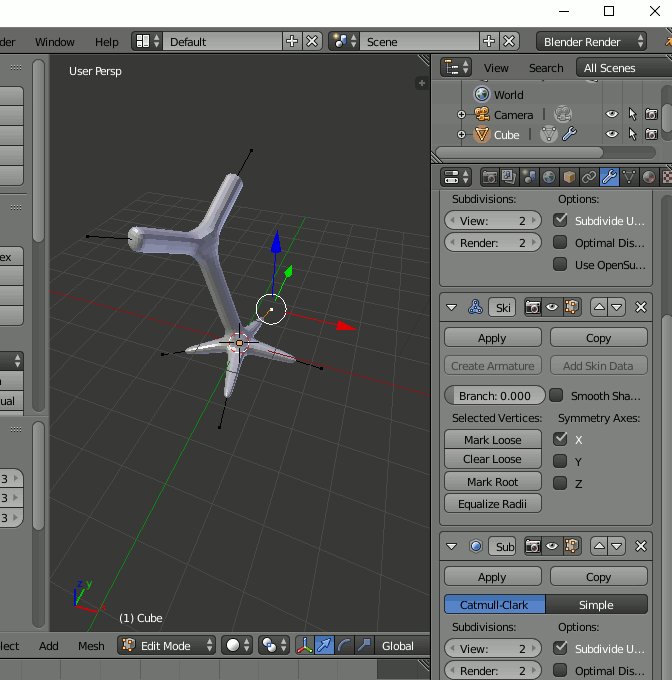
主幹にモディファイアを適用しポリゴン化したら、枝の生える領域を指定するVertexGroupを作成する。
これもWeightPaintモードへ移行し、Alt+左ボタンドラッグで簡単に塗れるが、領域がおおざっぱになるので、ペンで調整した方が良い。
[15:41~16:55]
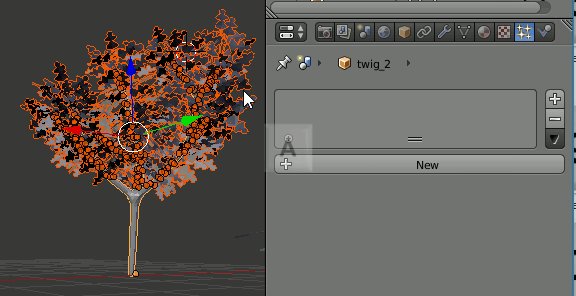
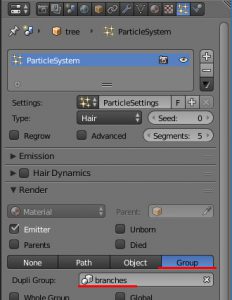
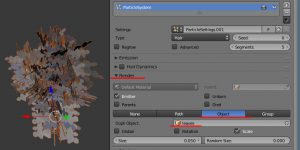
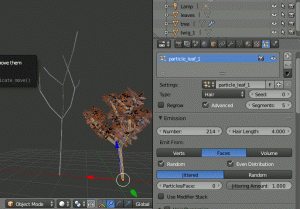
VertexGroupができたら、Particleを追加する。
基本的には枝に葉を生やすときと同じだが、Renderで指定するのはObjectではなくGroupとなる。
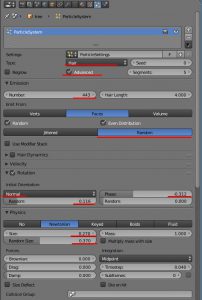
あとは葉の時と同じ要領で調節する。
Emission→Number:400 ... 枝の量
Emission→Random ... 枝の生え方
Rotation→Normal ... 枝が生える方向
Rotation→Phase:-0.33 ... 枝が生える方向
Physics→Size:0.41 ... 生やすときの枝の大きさ
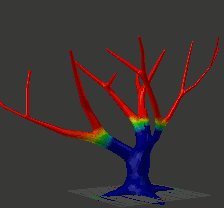
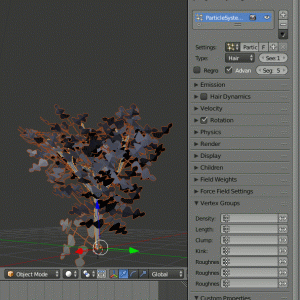
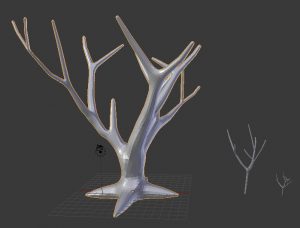
ここまでの経過をレンダリング。ちゃんとマテリアルを貼ればそれっぽく見えるんじゃないかと思わせてくれる。
Blenderで木を作るチュートリアルを試す(1)- 木の形を作る
Blenderで木を作るチュートリアルを試す(2)- 葉を作り枝に生やす
Blenderで木を作るチュートリアルを試す(2)- 葉を作り枝に生やす
How To create realistic looking Trees in Blender
Blenderで木を作るチュートリアルを試す(1)- 木の形を作る
Blenderで木を作るチュートリアルを試す(2)- 葉を作り枝に生やす
Blenderで木を作るチュートリアルを試す(3)- 主幹に枝を生やす
Blenderで木を作るチュートリアルを試す(4)- 幹をよりリアルにする
前回の続きで、木を作るチュートリアルを試してみる。
前置き
[6:15~6:40]
ここから葉っぱの作り方についての解説に移っているようだ。動画の中ではまず予め木の葉を作成して.blendファイルとして保存しておき、それを使用する流れとなっている。
[6:40~7:05]
だがその前に写真を見て、「より細かい小枝に多くの葉がついているのが実際の構造だからそのように作ろう」というような解説から始まる。
葉の生えた小枝を作る
[7:05~8:05]
実際に小枝で葉を繋ぐ作業になる。
リアリティを求めるとこっちが大変なので、ここでは簡単な葉っぱを作る
ここで小枝の根元にオブジェクトのoriginを設定しておく。まず、小枝の根元が原点となるようにオブジェクトを移動し、[Shift]+[C]を押す。これによって、3Dカーソルが原点へ移動する(=小枝の根元とちょうど重なる)。後は、[Origin to 3D Cursor]でOriginを3Dカーソルの位置へ移動すれば、原点が小枝の根元へ移動したことになる。
また、次のステップへ移る前に、それぞれのオブジェクトへわかりやすい名前をつけておくことが推奨されている。
枝に小枝を生やす
[8:05~9:16]
particleを使いたいが、SkinモディファイアやSubdivisonをかけたままでは上手く動作しないので、前回作成した主幹や枝のモデルの各モディファイアを全てApplyする。
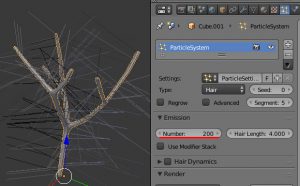
次に枝を選択し、particleを追加し、Hairに設定する。1000本のHairが表示されるので(何も起こらなかったらモディファイアをApplyしていない可能性が高い)、本数を200本程度まで減らす。
[Render]の[Object]を選択し、Dupli Objectに葉のオブジェクトを指定する。サイズはAdvancedをチェックして表示されるPhysicsで調整する。
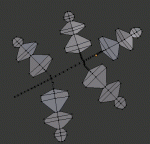
注意1 下図のように、小枝の根元が枝につながっていない場合、小枝側のOriginが根元にない可能性がある。
[8:05~9:16]
葉の出ている向きを調整する。
[Rotation]をチェックし、[Initial Orientation]を"Normal"に変更する。ついでにRandomやPhaseをいじって好みにする。
状況次第だが、Phaseを0より少し小さくすると、葉が枝の先端方向を向くので自然に感じる。
小枝が生える範囲を調節する
[9:16~9:54]
1.Weight Paint モードへ移行する
2.枝の生える領域を赤く塗る。このとき、Alt + 左ボタンドラッグを使うと簡単に塗れる
3."Group"という名前の頂点グループができるので、ParticleのVertex Groupから指定する
前回、枝を二本以上作ったはずなので、この作業を両方の枝に対して行う。
このとき、particleのsettings:の一覧から先ほど作成したparticleを選択し、[2]を押すと設定をそのままコピーできる。
Blenderで木を作るチュートリアルを試す(1)- 木の形を作る
Blenderで木を作るチュートリアルを試す(2)- 葉を作り枝に生やす
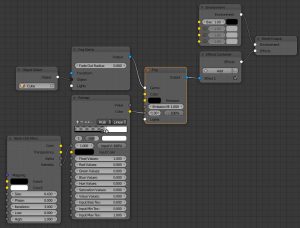
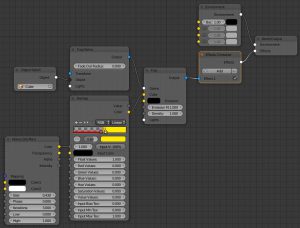
Vray for BlenderでNoise(3ds Max)テクスチャをfogに適用(Density)
- [Shift+A]→[Textures]→[Noise (3ds Max)]
- [Shift+A]→[Effects]→[Fog]
- [Shift+A]→[Texture Utilities]→[Remap]
Noise(3ds Max)のIntensityをFogのdensityに繋ぐのだが、あまりにもわかりにくいので[Remap]で変化を急激にしている。このときは、RemapのColorをFogのDensityに繋げる。
Blenderで木を作るチュートリアルを試す(1)- 木の形を作る
How To create realistic looking Trees in Blender
Blenderで木を作るチュートリアルを試す(1)- 木の形を作る
Blenderで木を作るチュートリアルを試す(2)- 葉を作り枝に生やす
Blenderで木を作るチュートリアルを試す(3)- 主幹に枝を生やす
Blenderで木を作るチュートリアルを試す(4)- 幹をよりリアルにする
チュートリアルでは先にAdd TreeからSaplingで木を追加しているが、文脈的には「この機能ではリアルな木は作れません。作りたければ有料の機能拡張が必要になります」という文脈のようなので、この部分は飛ばしていい。次に、リアルな木を作るには本物を見ておきましょう、といって、写真を出している[~1:40]。
点を作る
[1:40~1:58]
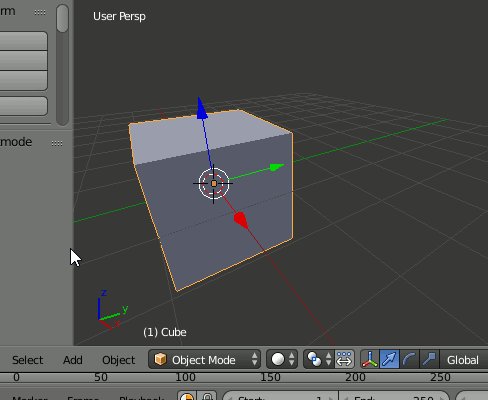
最初に、空間に点を追加する。
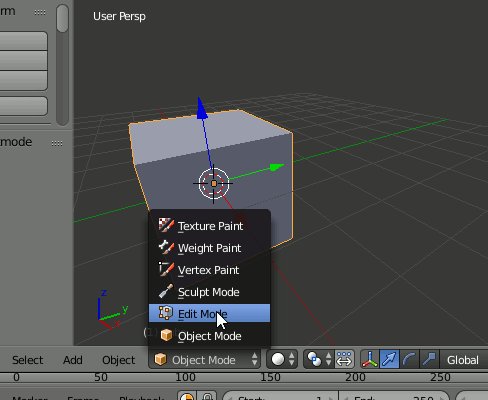
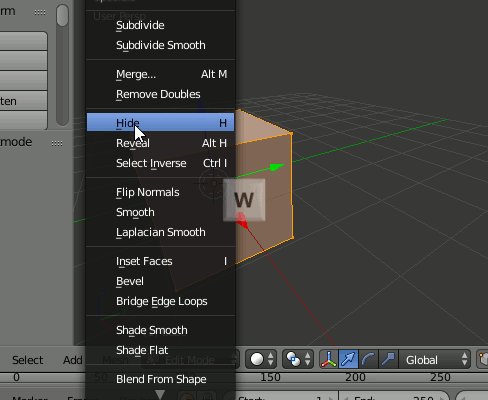
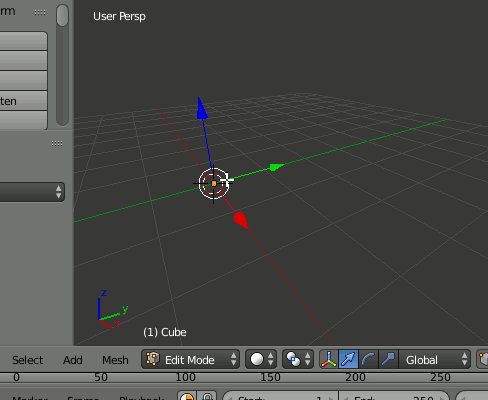
手順 Edit Modeへ移動し、最初のCubeを選択、Alt+M→At Center
これでEdito Modeで一つの点が出来上がる。
動画ではCubeをマージしているが、点を追加できるなら何でもいい。例えば既存の図形を [x] →[Only Faces]などを使って解体していってもかまわない。
木の形を作る
[1:58~2:25]
作成した点に、Skinモディファイアを適用する。
手順 Modifier →Add Modifier→Generate→Skin
見た目上、キューブが復活する。
Edit Modeであることを確認し、点が選択された状態で[E]キーを押し、マウスを動かす。[E]は押し出し機能であり、選択中の点を押し出すことでエッジを作成する。
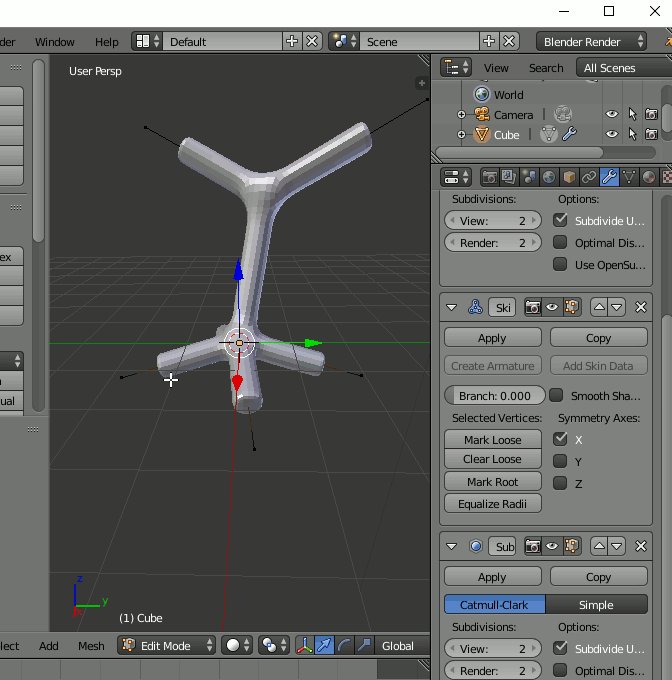
このまま木の形を作っていくが、途中どこかで以下の作業を行っておく
[2:25~2:50]
●Subdivison Surfaceモディファイアを二つ追加し、Skinモディファイアを挟み込む。
Skinモディファイアの上のSubsurfは、少ないエッジ数で枝の曲がりを滑らかにするため、Skinモディファイアの下のSubsurfは、枝のメッシュをきめ細かくするために行う。
[2:50~3:00]
必要に応じて、点を選択し、Ctrl+Aでスケーリングし、枝の径を拡大・縮小できる。
[3:00~3:33]
この作業で作るのは太めの枝だけで、細い枝は後から追加する。
枝を増やすテクニック
[4:00~4:33]
枝の先端を複数選択し、[Ctrl]+[+]を複数回実行し枝を選択、その後、[Shift+D]で枝を複製、複製した枝の根本と結合したい幹を構成する点を両方選択し、[F]キーで接続する。
(これも、要は選択してコピーして結合である。だから普通に「範囲選択してShift+D」でも構わない)
枝の調整のテクニック
[4:00~4:55]
枝を構成する点を選択した状態で、Pivot Pointを3D Cursorにし、3D Cursorを回転中心に設定し、[R]で回転する
木を増やすテクニック
[5:10~5:30]
生成した木を複製し、拡大縮小・微調整を行うことで、少ない労力で形状の異なる木を量産できる。
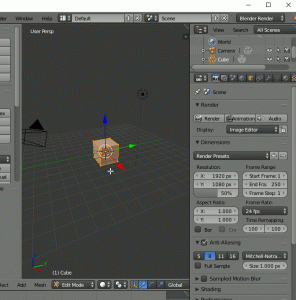
結果
さて、そのようにして、以下の三本以上を作成する。一つは木の主幹、それ以外は枝となる。
次以降、まず葉をHairで枝に生やし、その枝を主幹に生やすことで木を完成させる。注意として、枝のほうはSubdivideをかけず荒いポリゴンのままにしておくと後の作業を軽くできる。
続く
Blenderで木を作るチュートリアルを試す(1)- 木の形を作る
Blenderで木を作るチュートリアルを試す(2)- 葉を作り枝に生やす
Vray for BlenderでNoise(3ds Max)テクスチャをfogに適用(Color)
- [Shift+A]→[Textures]→[Noise (3ds Max)]
- [Shift+A]→[Effects]→[Fog]
- [Shift+A]→[Texture Utilities]→[Remap]
Noise(3ds Max)のColorをFogのColorに繋ぐ。
このとき、色の変化を指定したい場合、Noiseを白黒にしてRemapで調整すると良い
結果
ページIDで指定したページへのリンクを作るショートコード
使い方:
結果:
このショートコードの特徴は
1.draftvoid != 0 の時は、下書きや投稿予約状態の記事へのリンクが生成されなくなる。(draftの時はvoidの設定が!falseの意味)
2.draftvoid == 0 の時は、リンクとならず挟んだ文字列がただのテキストとして出力される
3.draftvoidの値にかかわらず、記事のステータスが「公開(publish)」ならリンクが表示される。
使い方2:
<?php function urlToFunc($atts,$content = null){ extract(shortcode_atts(array( 'postid' => 0, 'draftvoid'=>0, ), $atts)); $ret = esc_url( home_url( '/' ) ); // ページへのアドレスを作成 if( $postid != 0){ $ret = esc_url( home_url( '/' ) ).'?p=' . $postid; } //下書きなどのステータスならリンクをつけない if(get_post_status( $postid ) != 'publish'){ //draftvoidがtrueの時はそもそも何も表示しない if( $draftvoid != 0 ){ return ''; } else{ //draftvoidがfalseの時はリンクをつけないでタイトルだけを返す return $content; } } //挟まれた文字列にaタグをつける。ついでにリンクを表す画像もつけている if( $content != '' ){ $imga = '<img src="' . get_template_directory_uri() . '/data/linkto.png" width="8" height="8" />'; return '<a href="'. $ret . '">' . $content .$imga .'</a>'; } return $ret; } add_shortcode('urlTo', 'urlToFunc'); ?>
WordPressのesc_htmlとesc_attr
esc_htmlとesc_attrの挙動の違い
まずこの二つ、esc_htmlとesc_attrの挙動は、基本的に全く一緒です。
この二つのソースコードを見ると、一番最後が
return apply_filters( 'esc_html', $safe_text, $text );
と
return apply_filters( 'attribute_escape', $safe_text, $text );
というように、最後にapply_filtersで適用するフィルタが違います。
これらのフィルタはデフォルトでは何もしません。従って挙動は完全に同じです。
esc_htmlとesc_attrの目的の違い
この二つは目的が違います。
esc_htmlは、テキストとして表示したい内容をエスケープします。
esc_attrは、HTMLのタグの属性値をエスケープします。
タグの属性値とは、
のcolor:red;の事を言います。
esc_attrが使われる場面
WordPressで普通にテンプレートを作っている限りでは、初心者にとってタグの属性値なんて大抵は直打ちで埋め込む物なので、何でわざわざエスケープしなければいけないかわからない(入力の時に気をつければ良いだけ)かもしれないのですが、ユーザーの入力を属性値にするときには特に必要になります。
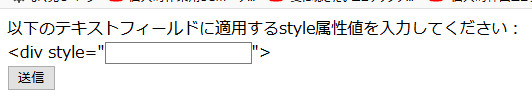
例えば、こんなフォームを作ったら、出力するときに属性値をエスケープする必要があります。
もっと一般的な例では、このinputフィールドは、以下のように属性値を用いてデフォルトのテキストを指定できます。
<input type="text" value="最初から入力されているテキスト" >
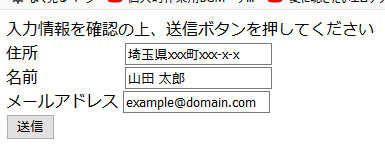
例えばユーザー名や住所を入力させて、確認画面でそれらが入力されている状態にしたいようなインタフェースを作る時には、属性値にユーザー入力を指定することになるので、esc_attrを使うことになります。
参考資料
What is the difference between esc_html filter vs attribute_escape filter?
the_posts_paginationで「投稿ナビゲーション」を出力しない
the_posts_paginationを使えば関数呼び出し一発でページネーションを表示できます。
<?php global $wp_query; $total_results = $wp_query->found_posts; $search_query = get_search_query(); ?> <h1><?php echo $search_query; ?>の検索結果</h1> <div><?php get_search_form(); ?></div> <?php if( $total_results >0 ): if(have_posts()): while(have_posts()): the_post(); ?> <p><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></p> <div class="contents"> <?php the_content(); ?> </div> <?php endwhile; endif; the_posts_pagination( array('screen_reader_text'=>'') ); else: echo $search_query; echo 'に一致する情報は見つかりませんでした。'; endif; ?>
問題はその出力に、「投稿ナビゲーション」というラベルがついてしまうことです。
このラベルを消したいとします。
ただ単に非表示にするならいくつか方法があります。この出力は、以下のようにh2にscreen-reader-textというクラスがついています。
<h2 class="screen-reader-text">投稿ナビゲーション</h2>
この表示をCSS等で切ってしまえば良いことになります。
.screen-reader-text{ display:none; }
あるいはもっと楽なのが、
the_posts_pagination( array('screen_reader_text'=>' ') );
と、the_posts_pagination関数のscreen_reader_textパラメータにスペース一個を渡してやると、スペースが表示されるために見た目上きえます。
ちなみに、見つけた限り最高の正攻法は、https://kimoba.com/kasegu/the_posts_pagination.htmlさんの、get_the_posts_paginationの結果から文字列置換で取り除いてしまうやりかたです。
ただ、それでは面白くないので、もう少し無駄なことをします。まずcodexへ行きます。
https://codex.wordpress.org/Function_Reference/the_posts_pagination
Defined in wp-includes/link-template.php という記述があるので、実装を見て見ます。
the_posts_pagination ← get_the_posts_pagination ← _navigation_markup
という順番で文字列が生成されているので、_navigation_markupを見てみます。
function _navigation_markup( $links, $class = 'posts-navigation', $screen_reader_text = '' ) {
if ( empty( $screen_reader_text ) ) {
$screen_reader_text = __( 'Posts navigation' );
}
$template = '
<nav class="navigation %1$s" role="navigation">
<h2 class="screen-reader-text">%2$s</h2>
<div class="nav-links">%3$s</div>
</nav>';
return sprintf( $template, sanitize_html_class( $class ), esc_html( $screen_reader_text ), $links );
}
ありました。この<h2 class="screen-reader-text">%2$s</h2>がこのタイトルの本体です。こいつをそのまま削ってしまえば良いことになります。とはいえ、Wordpressのコアを書き換えるほどクレイジーにはなれないので、
- get_the_posts_pagination → my_get_the_posts_pagination
- _navigation_markup → _my_navigation_markup
と名前を変えて、上記h2の部分だけを取り除いた各関数をfunctions.phpに定義して呼び出すことにします。
<?php //ページネーション function my_get_the_posts_pagination( $args = array() ) { $navigation = ''; // Don't print empty markup if there's only one page. if ( $GLOBALS['wp_query']->max_num_pages > 1 ) { $args = wp_parse_args( $args, array( 'mid_size' => 1, 'prev_text' => __( 'Previous' ), 'next_text' => __( 'Next' ), 'screen_reader_text' => __( 'Posts navigation' ), ) ); // Make sure we get a string back. Plain is the next best thing. if ( isset( $args['type'] ) && 'array' == $args['type'] ) { $args['type'] = 'plain'; } // Set up paginated links. $links = paginate_links( $args ); if ( $links ) { $navigation = _my_navigation_markup( $links, 'pagination', $args['screen_reader_text'] ); } } return $navigation; } function _my_navigation_markup( $links, $class = 'posts-navigation', $screen_reader_text = '' ) { if ( empty( $screen_reader_text ) ) { $screen_reader_text = __( 'Posts navigation' ); } $template = ' <nav class="navigation %1$s" role="navigation"> <div class="nav-links">%3$s</div> </nav>'; return sprintf( $template, sanitize_html_class( $class ), esc_html( $screen_reader_text ), $links ); } //ページネーションここまで
呼び出しはget_the_posts_paginationと同じです。the_posts_paginationと全く同じにしたいならechoする関数をもう一つ被せる必要があります。
<?php echo my_get_the_posts_pagination( ); ?>
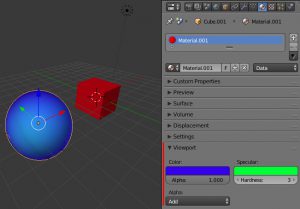
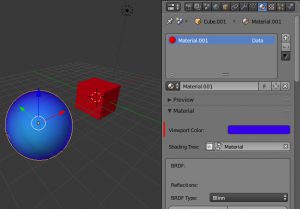
マテリアルの3Dビュー上の色を変更する
マテリアルの3Dビュー上での色は、[Material]→[Viewport Color]から設定できます。
(左 Cyclesの場合 , 右 vray for blenderの場合)
Blenderとよく連携がとれているCyclesですら、ノードエディタからDiffuseを設定しても3Dビューでオブジェクトは灰色のままです。複雑なテクスチャを貼ったり、ボリュームの密度を変えただけだったり、vray等外部のレンダラを使った場合、3Dビューを見ただけではどれがどんなマテリアルだかわかりません。
※この色は、実際にレンダリングされる色とは関係ありません。あくまでビュー上で区別するための色です。
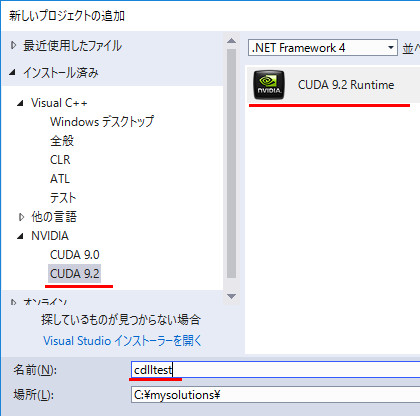
CUDAプログラムのdll化
普通のdll作成と何一つ変わらないので記事にするか迷ったのだが、一カ所だけわかりにくかったので念のためにまとめておく。
環境は Visual C++ 2017 + CUDA 9.2
手順は以下の通りである。
#include "cuda_runtime.h" #include "device_launch_parameters.h" #include <stdio.h> #include <cstring> #include "cudadll.h" __global__ void hello(char *c) { c[0] = 'h'; c[1] = 'e'; c[2] = 'l'; c[3] = 'l'; c[4] = 'o'; c[5] = '\0'; } //この関数の名前はmainではなく、呼び出す際に適切な名前にする void func_hello(char **c_cpu) { const size_t LEN = 6;// LEN = strlen("hello") + 1; char *c_gpu; cudaMalloc((void**)&c_gpu, LEN);//GPU側にメモリを確保 hello << <1, 1 >> >(c_gpu);//GPU側の関数を呼出 cudaMemcpy(c_cpu, c_gpu, LEN, cudaMemcpyDeviceToHost);//GPU側から実行結果を取得 cudaFree(c_gpu);//GPU側のメモリを解放 }
ソースコードに、_declspec(dllexport) , _declspec(dllimport)の分岐プリプロセッサを書き、先ほどのcall_cuda_funcの先頭につける。
cudadll.h
#ifdef __DLL_EXPORT_DO #define DLL_PORT extern "C" _declspec(dllexport) #else #define DLL_PORT extern "C" _declspec(dllimport) #endif DLL_PORT void func_hello(char **c_cpu);
#include "../cudadll/cudadll.h" #pragma comment(lib,"cudadll.lib") int main() { char c_cpu[12]; func_hello( (char**)&c_cpu); puts(c_cpu); getchar(); return 0; }
基本的に、普通のDLL生成と全く同じである。違いは、
A. dll側のプロジェクトのファイル名が、 (上記②,③)
- 普通のプロジェクト ... function.c/function.h
- CUDAプロジェクト ... function.cu,function.h
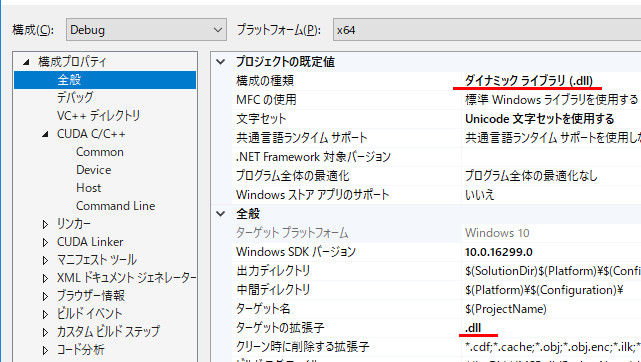
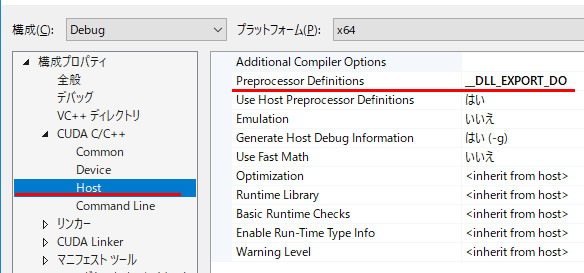
B. _declspecの分岐のためのプリプロセッサを定義する場所が、 (上記⑤)
- 普通のプロジェクト ... [C/C++]→[プリプロセッサ]→[プリプロセッサの定義]
- CUDAプロジェクト ... [CUDA C/C++]→[Host]→[Preprocessor Definitions]
の二点である。