WordPressにカスタムタクソノミーを追加する
「タクソノミー」は記事の内容の分類方法の事。Wordpressはデフォルトのタクソノミーとして「カテゴリー」「タグ」を用意している。自分で追加した分類を「カスタムタクソノミー」という。
functions.phpに以下を追加する。
ここではタクソノミーを「tweetcat」とし、表示名に「つぶやき種別」と入れている。
hierarchicalは必須ではないが、trueにすると階層構造にできる(カテゴリーと同じ使い方)。デフォルトではfalseになっている(タグと同じ使い方)
<?php // // 新規カスタムタクソノミーを作成 function customtaxonomy_init() { register_taxonomy( 'tweetcat',// 新規カスタムタクソノミー名(任意のユニークな名前) 'post',// postを指定すると「投稿」する時に使用できる。(固定ページで使いたい時はpage) array( 'label' => 'つぶやき種別', // 新規カスタムタクソノミー表示名 'hierarchical' =>true ) ); } add_action( 'init' , 'customtaxonomy_init' ); ?>
参考資料:
Vray for blender でfireを使う
Vray for blenderで炎のシミュレーションをする方法。
まず、blenderのレンダラでfire+smokeする時と同じように、ドメインを設定する。
そして次の作業を行う
①レンダラーをvrayへ変更
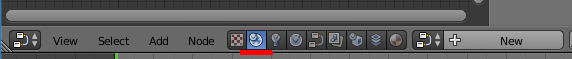
②V-Ray World Node Treeを表示
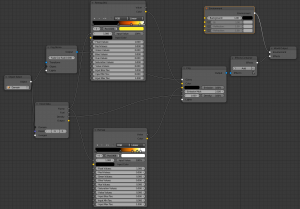
③Worldの設定へ行き、World Treeを追加。以下、ノード設定
④[Effects]->[Effects Container]を追加し、[World Output]の[Effects]へ接続
⑤[Effects]->[Fog]を追加し、[Effects Container]へ接続
⑥[Texture Utilities]->[Remap]を追加し、色を炎のように設定した後、[Remap(Color)]を[(Color)Fog]へ接続
⑦ ⑥と似たような[Remap]を追加 (Ctrl+C,Ctrl+V)し、[Remap.001(Color)]を[(Emission)Fog]へ接続
⑧ [Effects]->[Fog Gizmo]を追加し、[(Gizmo)Fog]へ接続
⑨[Textures]->[Voxel Data]を追加し、[Voxel Data(Density)]を[(Density)Fog]へ接続
⑩続けて、[Voxel Data(Flame)]を[(Input Value)Remap]へ接続,同様に[(InputValue)Remap.001]へ接続
⑪[Selectors]->[Object Select]を追加し、ドメインとなるキューブを設定
⑫[Object Select(Object)]を[(Object)Fog Gizmo]及び[(Domain)Voxel Data]へ接続
⑬必要に応じて、FogのEmissonを強くしたりと調整する
⑭レンダリング
| World Treeを追加する |  |
| V-Ray World Node Treeを表示 |  |
| World Node Treeの設定 |  |