Vray for Blender でdisplacement
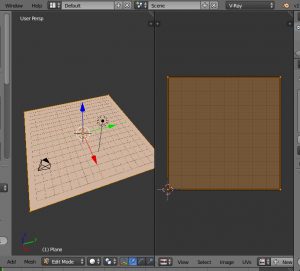
1.UV展開する(テクスチャを使うため)

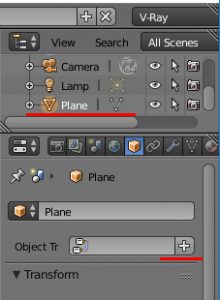
2.[Object] - [Object Tree] の「+」をクリックしてObject Node Treeを追加する

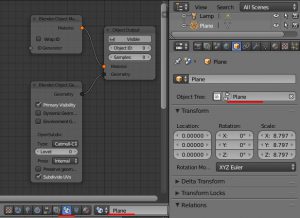
3.[V-Ray Object Node Tree] を表示する

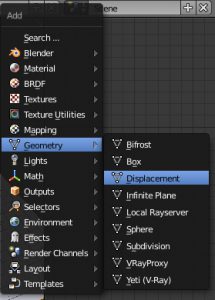
4.[Geometry] - [Displacement]ノードを追加する

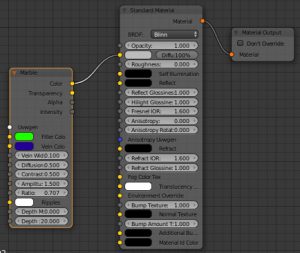
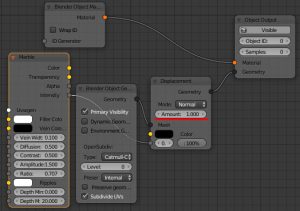
5.テクスチャのintensityをDisplacementのfloatへ接続する。
必要時応じて[Amount]を大きくする

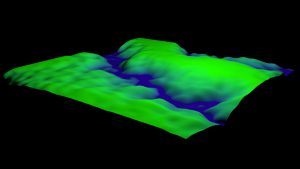
6.レンダリング

7.色はマテリアル設定で[Displacement]と同じテクスチャを指定している