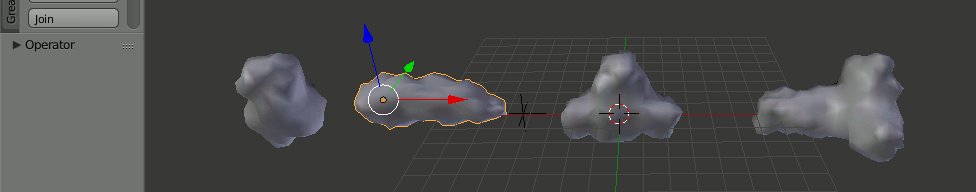
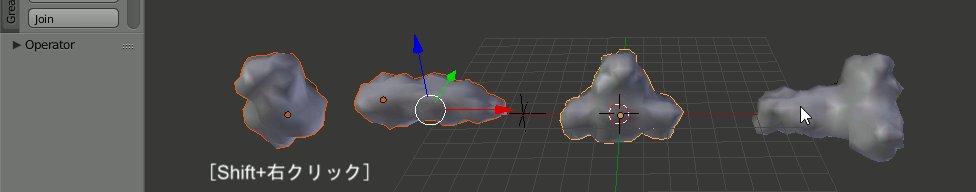
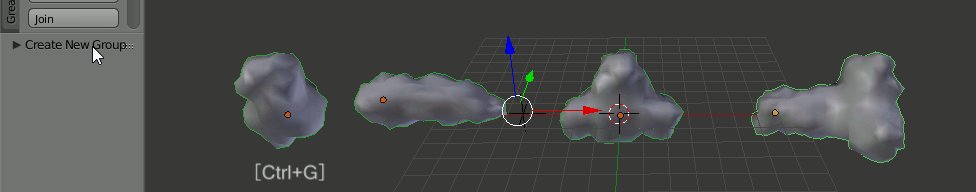
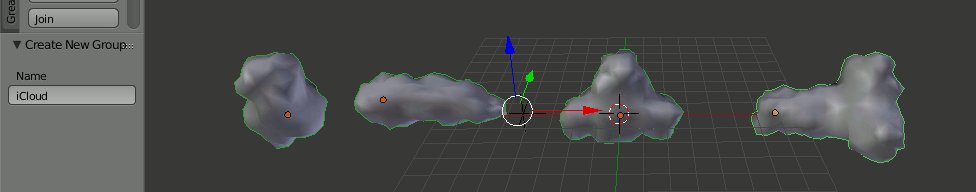
Blender [Ctrl+G]オブジェクトのグループ化
category.phpのループ実装例 (WP_Query)
一番外側のdivの前後はhtmlやheadやbodyやnaviを入れる領域です。このコードを囲むループは存在しません。
<div class="contents"> <?php $cat_info = get_category( get_query_var( 'cat' ) ); //現在のページのカテゴリ情報を取得 $my_paged = get_query_var( 'paged', 0 ); //現在のページのページ番号を取得 ?> <?php // 記事一覧 $args = array( 'post_type' => array('post'), 'post_status' => array('publish'), 'order'=>'desc', 'orderby'=>'post_date', 'paged' => $my_paged, 'posts_per_page' => 20, 'category_name' => $cat_info->slug ); $query = new WP_Query($args);// $argsで指定した条件に合う記事群を取得 /* タイトル表示 */ echo '<h1>' . esc_html( $cat_info->name ); echo '('; echo (0 == $my_paged ? 1 : get_query_var( 'paged', 1 )) . '/'; echo $query->max_num_pages; echo ')'; echo '</h1>'; // 記事表示用ループ if ( $query->have_posts() ) : while ( $query->have_posts() ) : $query->the_post(); ?> <div> <time><?php the_modified_date('Y/m/d'); ?></time> <!-- 更新日 --> <p><a href="<?php the_permalink(); ?>"><?php esc_html( the_title() ); ?></a></p> <!-- タイトル --> </div> <div> <div><?php /* the_content(); */ /*本文を表示する場合は左のコメントを外す*/ ?></div> </div> <?php endwhile; endif; wp_reset_postdata(); ?> <?php //ページネーション $big = 999999999; $links = paginate_links(array( 'base' => str_replace($big, '%#%', esc_url(get_pagenum_link($big))), 'show_all' => true, 'type' => 'array', 'format' => '?paged=%#%', 'current' => max(1, $my_paged ), 'total' => $query->max_num_pages, 'prev_text' => '前へ', 'next_text' => '次へ', )); ?> <!-- ページネーション表示 --> <?php if( $links){ ?> <div> <?php foreach($links as $lnk){ ?> <span><?php echo $lnk ?></span> <?php }} ?> </div> </div>
esc_html
HTMLテキストをエスケープします。
同種の関数にwp_specialcharsがありますが非推奨となっています。
使用例
その他の使用例
類似関数として、esc_html_eとういものが存在するようですが、使うことはなさそうです。
外部サイト: WordPress の esc_html_e() と esc_html() が紛らわしかったのでメモ
WordPressでWarning: Cannot modify header information – headers already sent by
以下の警告が発生しました。
この警告は、PHPのheader()関数が呼び出されるまえに出力があると生じるそうです。
Webサイトはサーバーにデータを置き、Webブラウザがそれをダウンロードすることで画面に表示しています。
実際には<html>....というHTML本文が送られる前に、サーバーとクライアントで「これからデータ送るからね!」「OK!準備完了!」のような通信を行っていて、常人はこれを全く意識しないのですが、この本文が送られる前の通信をする関数がheader()関数となります。
WordPressの場合、まずfunctions.phpやプラグインの設定などが走り、header()が呼ばれ、それからsingle.phpなどの本文の出力が始まります。
従ってfunctions.phpで何らかの「出力」があったり、そんなことをするプラグインがインストールされると何かにつけてこのWarningが発生するようになります。
PHPの場合、<?php と ?>で囲まれていない内容は全て出力となるため、例えばfunctions.phpが下のようになっていた場合、空行を出力したことになってしまいます。
<?php //ここから register_sidebar(array( 'name' => 'frontmenu', 'id' => 'frontmenu', 'description' => 'フロントページメニュー', 'before_widget' => '<div>', 'after_widget' => '</div>', 'before_title' => '<h3>', 'after_title' => '</h3>' )); ?> <!-- ◆ここに空行がある --> <?php function register_my_menu() { register_nav_menu('primary', 'Primary Menu'); } add_action('after_setup_theme', 'register_my_menu'); ?>
最も間違いの無い解決策は、ファイルの一番先頭をいきなり<?php ではじめ、最後は ?> で終わり、その間を ?> <?php で区切るようなことはしないことで(functions.phpが原因なら)解決できます。
ラーメンズ公式 「銀河鉄道の夜のような夜」
セーラームーン金貨
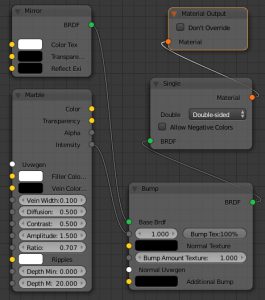
Vray for Blender でBumpmap
Vray for Blender でバンプマップを使う。当然だが、テクスチャを使うのでUV展開をしておく必要がある。
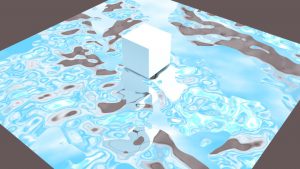
結果
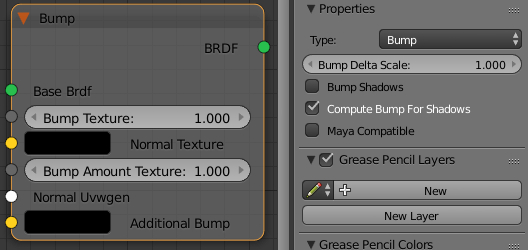
以下、訳はgoogle 翻訳
| Bump Delta Scale | scale for sampling the bitmap when using bump mapping. The exact value is calculated automatically by V-Ray, but can be scaled here. バンプマッピングを使用するときにビットマップをサンプリングするためのスケール。正確な値はV-Rayによって自動的に計算されますが、ここでスケーリングすることができます。 |
| Maya Compatible | when enabled V-Ray will render the bump mapping in such a way that it matches the result that can be achieved in Maya. 有効にすると、V-RayはバンプマッピングをMayaで達成できる結果と一致するようにレンダリングします。 |
| Bump Shadows | when this option is checked V-Ray will consider the bump maps when rendering shadows produced by objects with the bump material applied to them. このオプションをチェックすると、バンプマテリアルが適用されたオブジェクトによって生成されたシャドウをレンダリングするときに、バンプマップが考慮されます。 |
| Type | allows the user to specify whether a bump map or a normal map effect will be added to the base material. バンプマップまたは法線マップエフェクトをベースマテリアルに追加するかどうかをユーザーが指定できます。 |
| Base Brdf | allows you to select the base material to which the bump/normal effect will be added. バンプ/ノーマルエフェクトが追加されるベースマテリアルを選択することができます。 |
| Normal Uvwgen | connect a mapping node here. マッピングノードをここに接続します。 |
https://docs.chaosgroup.com/display/VFBlender/Bump
公式ではMaterialだが、現在(2018/07/08時点)ではBRDFのノードとなっている。
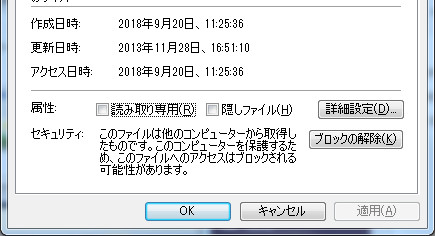
VC++でMSB3821 が発生したら「ブロックの解除」で解決する可能性
このエラーが発生した場合、エクスプローラから該当ファイルのプロパティを開く。「ブロックの解除(K)」を押してやると問題が解決する。複数のファイルがこれに該当している可能性がある場合、一度zip圧縮し展開すると一気に解除できるらしい。
WordPressにカスタムタクソノミーを追加する
「タクソノミー」は記事の内容の分類方法の事。Wordpressはデフォルトのタクソノミーとして「カテゴリー」「タグ」を用意している。自分で追加した分類を「カスタムタクソノミー」という。
functions.phpに以下を追加する。
ここではタクソノミーを「tweetcat」とし、表示名に「つぶやき種別」と入れている。
hierarchicalは必須ではないが、trueにすると階層構造にできる(カテゴリーと同じ使い方)。デフォルトではfalseになっている(タグと同じ使い方)
<?php // // 新規カスタムタクソノミーを作成 function customtaxonomy_init() { register_taxonomy( 'tweetcat',// 新規カスタムタクソノミー名(任意のユニークな名前) 'post',// postを指定すると「投稿」する時に使用できる。(固定ページで使いたい時はpage) array( 'label' => 'つぶやき種別', // 新規カスタムタクソノミー表示名 'hierarchical' =>true ) ); } add_action( 'init' , 'customtaxonomy_init' ); ?>
参考資料:
Vray for blender でfireを使う
Vray for blenderで炎のシミュレーションをする方法。
まず、blenderのレンダラでfire+smokeする時と同じように、ドメインを設定する。
そして次の作業を行う
①レンダラーをvrayへ変更
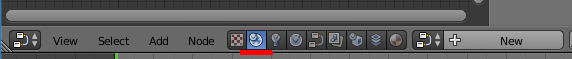
②V-Ray World Node Treeを表示
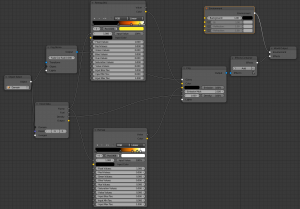
③Worldの設定へ行き、World Treeを追加。以下、ノード設定
④[Effects]->[Effects Container]を追加し、[World Output]の[Effects]へ接続
⑤[Effects]->[Fog]を追加し、[Effects Container]へ接続
⑥[Texture Utilities]->[Remap]を追加し、色を炎のように設定した後、[Remap(Color)]を[(Color)Fog]へ接続
⑦ ⑥と似たような[Remap]を追加 (Ctrl+C,Ctrl+V)し、[Remap.001(Color)]を[(Emission)Fog]へ接続
⑧ [Effects]->[Fog Gizmo]を追加し、[(Gizmo)Fog]へ接続
⑨[Textures]->[Voxel Data]を追加し、[Voxel Data(Density)]を[(Density)Fog]へ接続
⑩続けて、[Voxel Data(Flame)]を[(Input Value)Remap]へ接続,同様に[(InputValue)Remap.001]へ接続
⑪[Selectors]->[Object Select]を追加し、ドメインとなるキューブを設定
⑫[Object Select(Object)]を[(Object)Fog Gizmo]及び[(Domain)Voxel Data]へ接続
⑬必要に応じて、FogのEmissonを強くしたりと調整する
⑭レンダリング
| World Treeを追加する |  |
| V-Ray World Node Treeを表示 |  |
| World Node Treeの設定 |  |