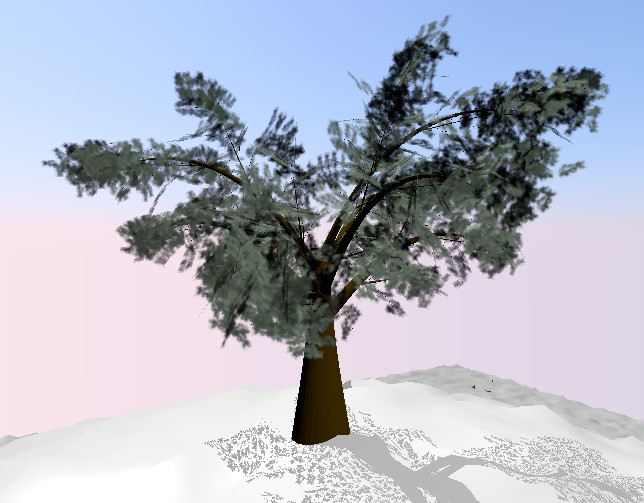
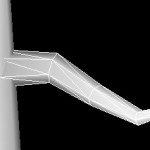
ngPlantで木を作る (4) (Blenderでレンダリング)
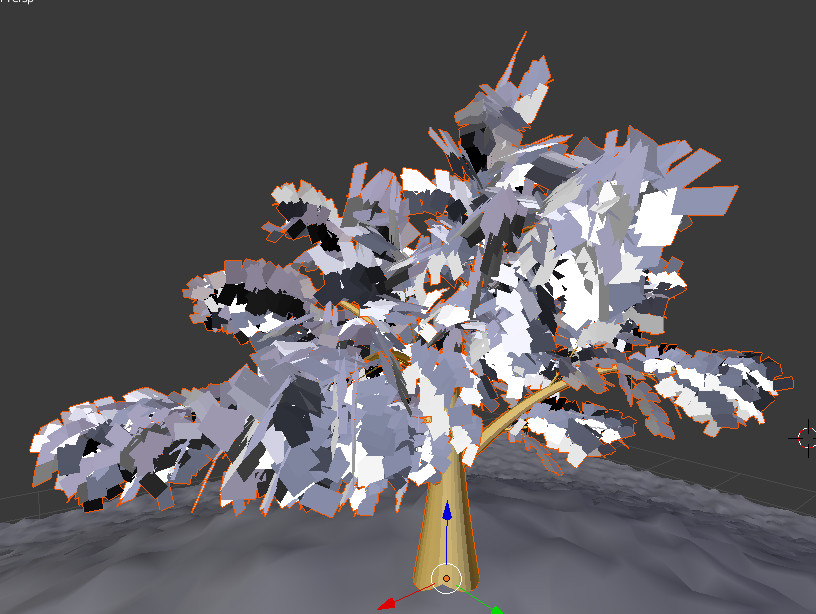
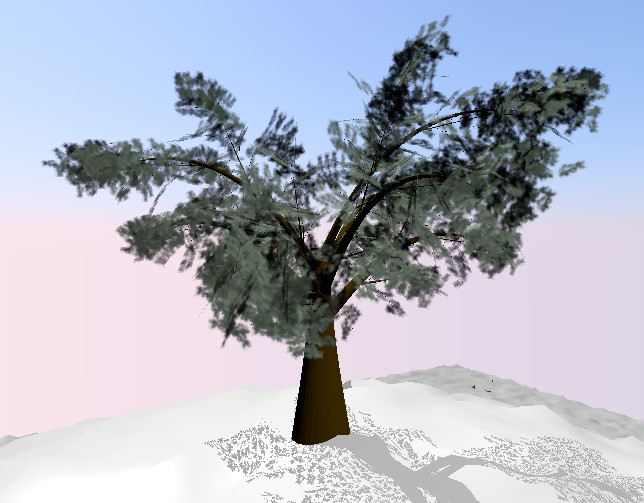
ngPlantで木を作り、それをBlenderでレンダリングする。
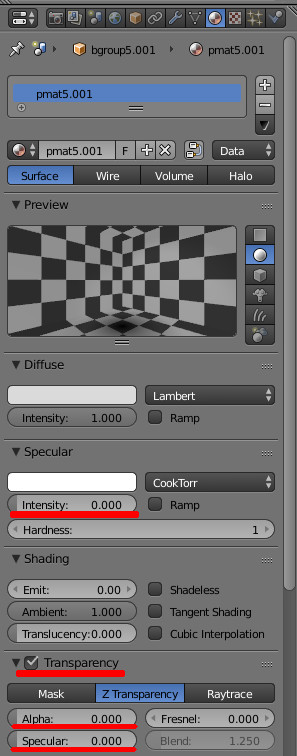
ngPlantで貼り付けたテクスチャがそのまま持って行けるので、少し設定をいじるだけで簡単にレンダリングできる。
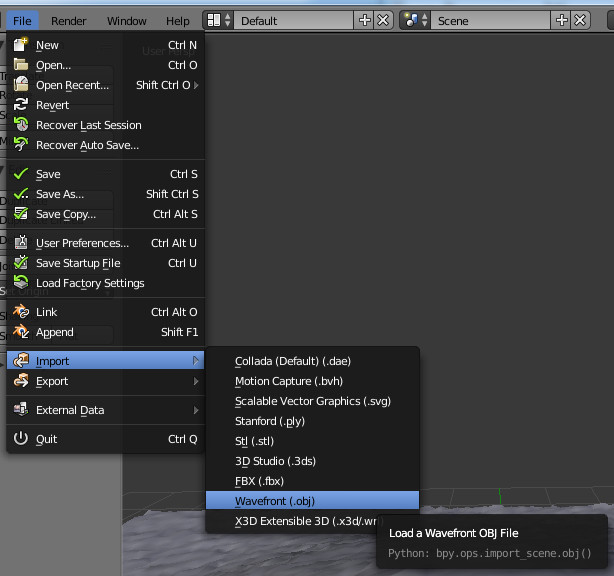
光源等々設定し、レンダリングする。

石割桜

2015/04/19 岩手県盛岡市 石割桜。
見る機会は10回以上あったきがするが、ちょうどいい満開に遭遇したのはこれが初めてかもしれない。
花自体はとても見事に咲いているのだが、支えの棒がこうもたくさんあっては、老体を無理矢理酷使させられているように見えて哀れに思えてくる。いい加減休ませてやったらどうか。
ngPlantで木を作る(3)
ngPlantで木を作る作業の続きで、今日は枝に葉っぱをつける。
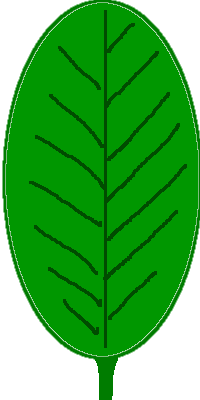
葉はテクスチャでつけるので、まずは葉の画像を用意する。gimpなどで葉っぱっぽい何かを描いて、.tga .jpg .pngのいずれかの形式で保存する。別にペイントでもいいが、背景を透明にできないのでせめてアルファを使えるソフトがいい。
早速やってみよう。
・・・できただろうか。

まずngPlantを起動し、葉っぱが生える枝を用意する。
今回は説明のために主幹をそのまま使用。
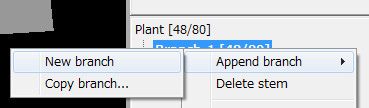
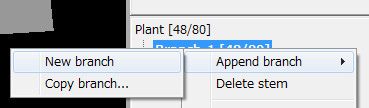
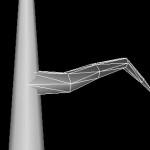
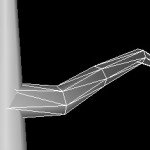
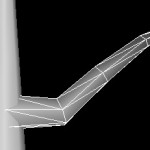
① 葉っぱをつけたいBranchを右クリック→[append branch]→[New branch]で枝を追加する。

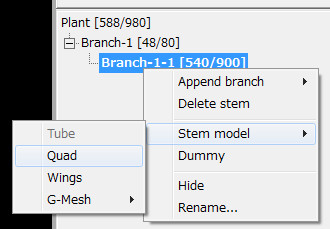
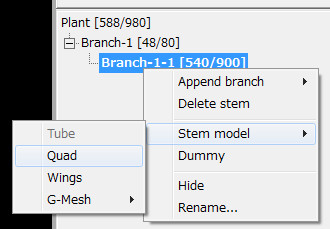
② 追加されたBranchを右クリック→[Stem model]→[Quad]を選択。

③ 見づらいので、まず[Stem]のLengthを大きくする。
④ このままWidthを大きくすると重なってしまうので、[Branching]へ行きLimit maxをOnし、Max. numberを3程度にする。これで枝から生えている葉っぱは三枚となる(はず)。
⑤ [Stem]に戻りWidthを大きくする。少し細長い四角形にする。
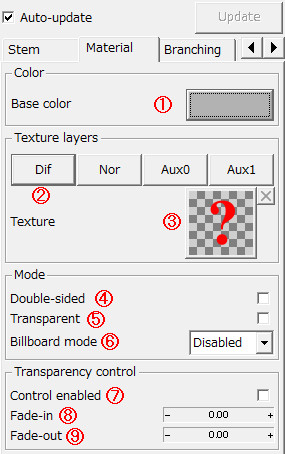
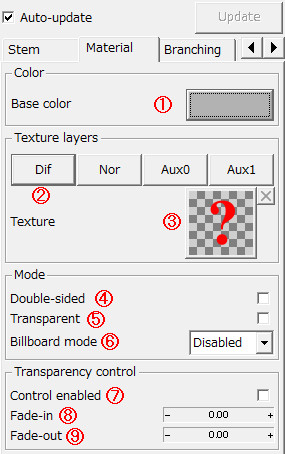
⑥ [Material]タブへ移動

| ① |
Base color
葉の色。テクスチャを使う場合は
あまり関係がないが、そうでない場合は
ここの色を緑色などにするだけでも
葉ができてしまう。
|
 |
| ② |
Dif ... diffuse(拡散光)
細かいことは気にせず、
葉のテクスチャはここに設定する
Nor ... Normal(法線)
光が反射する時の計算に使う
法線マップを設定する。なくてもいい
Aux ... 不明
|
このボタンは、③の?をクリックしたときに、
Difを設定するか、Norを設定するか ...
を指定するので、クリックしただけでは
何も起こらない
|
| ③ |
Texture
テクスチャの設定ボタン兼プレビュー。
大きな赤い?をクリックすると、
ファイル読み込みダイアログが表示
されるので、テクスチャファイルを
読み込む。
読み込んだ後小さな×印をクリック
すると、テクスチャを解除できる
右図は、
左が自作した葉を設定した例
右はngPlantが用意したfernleaf.tga
を設定した例
背景は黒く表示されているが、
実際には透過色。
|
 
注意:テクスチャファイルは、
[File]-[Preferences]の[Tex. locations]
で設定したディレクトリ内のファイルしか
扱えない
|
| ④ |
double-sided
ngPlantのデフォルトでは、
ポリゴンの片面しか表示されない。
(見る方向によって葉が消える)
葉の時は大抵はこれでは困るので、
チェックを入れてどちらから見ても
葉が表示されるようにする。
右図は左がチェックなし、
右がチェックあり。 |
  |
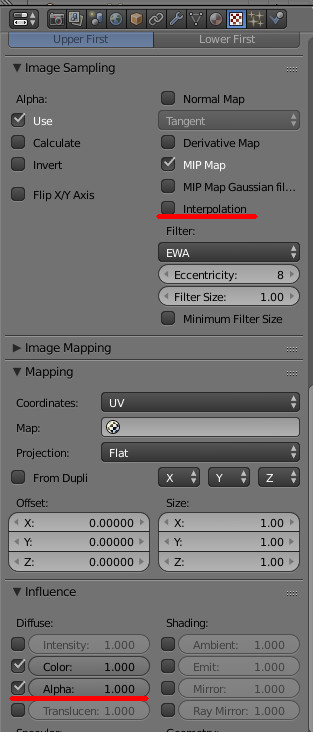
| ⑤ |
Transparent
葉の透明色を反映させるかどうか。
透明色を使用している場合、
チェックを入れる
右図は左がチェックなし
右がチェックあり |
  |
| ⑥ |
Billboard mode
葉をビルボード状態にする。
Disabledでoff。
Disabled以外では、
どの方角から見ても
面が正面を向いている状態を保つ
右図は左がDisabled
中央がSpherical
右がCylindrical |
   |
| ⑦ |
Control enabled
調査中
|
|
| ⑧ |
Fade-in
調査中 |
|
| ⑨ |
Fade-out
調査中 |
|
手品のタネ的な何か(C++)
解説:
① Sampleはメンバ変数A,Bを持つ
② SampleのインスタンスはA=1,B=2で初期化される
③ showA,showBはA,Bを画面に表示する
④ A,Bはprivateで、setもfriend関数も用意していない。従ってA,Bを書き換える方法は存在しない
class Sample{
int A;
int B;
public:
Sample(){
A=1;
B=2;
}
void showA(){ std::cout << "A = " << A << std::endl; }
void showB(){ std::cout << "B = " << B << std::endl; }
};
int _tmain(int argc, _TCHAR* argv[])
{
Sample instance;
instance.showA();
instance.showB();
int k;
std::cin >> k;
return 0;
}
はずなんだが、Sampleに一切手を加えないでA,Bを編集することができる。
int _tmain(int argc, _TCHAR* argv[])
{
Sample instance;
int* magicA = (int*)(&instance);
int* magicB = magicA + 1;
*magicA = 10;
*magicB = 20;
instance.showA();
instance.showB();
int k;
std::cin >> k;
return 0;
}
意図してこれをやる人間はそうそういないと思うが、間違ってこうなっしまうケースは結構頻繁にある。そして謎の理屈でポインタがだめなやつだという烙印を押されるのである。
ngPlantで木を作る(2)
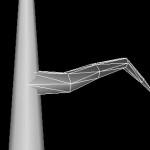
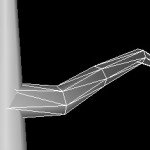
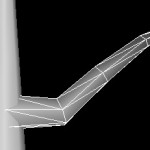
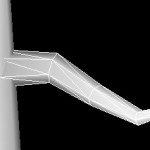
というわけでngPlantの続き。主幹に枝を追加した後、枝振りを作っていく。

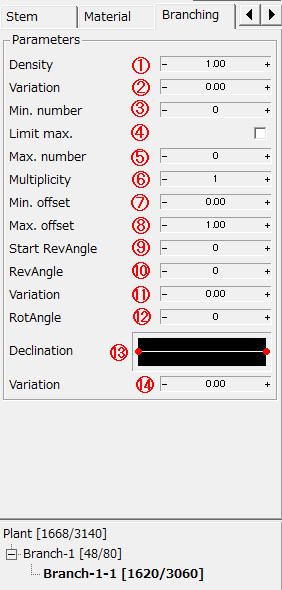
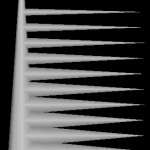
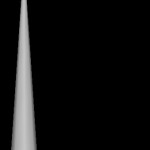
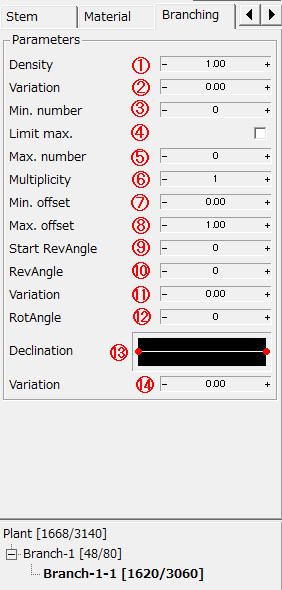
| ① |
Density
枝が生える密度を指定。
例えば、
Dencityが大きいと、
Length=15の幹から10本の枝、
Dencityが小さいと、
Length=15の幹から5本の枝、
というように変化する。
本数で指定したい場合は
③,④,⑤で設定する。
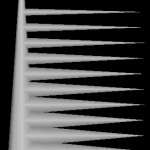
右図はそれぞれDensity=
0.3 , 1.0 , 2.5
|
   |
| ② |
Variation
不明 |
|
| ③ |
Min.number
枝の最小の本数。
Densityが小さかったり、
元の幹が短かったりすると、
どう設定しても枝が表示されないことがある。
ここで設定すると、必ずこの本数だけは
枝が生成される
右図はDensity=0.01における
Min.Number=
0 , 3 , 10 |
   |
| ④ |
Limit max
⑤Max.numberを有効にするかどうか。
無効の場合Densityなどの設定によって
枝がいくらでも増えるようになる。
右図はMax.number=3でLimit maxを
Off(左)及びOn(右)
Offの状態では、Max.numberより多くの
枝が生えてしまっている。 |
  |
| ⑤ |
Max.number
幹の長さやDensityによっては、
枝がもの凄く多くなることがある。
この値を設定しておくと、最大でも
この数しか枝が増えなくなる。 |
④ ↑ 参照 |
| ⑥ |
Multiplicity
同じ場所から枝が指定した本数だけ生える。
枝を各方向に伸ばす場合、
大抵は沢山生やしてRevAngleで
巻くように生やすが、それでは同じ場所から
枝が出てこない。
右図は左からそれぞれMultiplicity=
1,3,7 |
   |
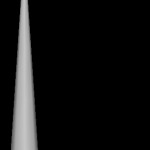
| ⑦ |
Min. offset
枝が生え始める、根元側の位置を指定。
右図は左からMin.offset=
0.00 , 0.50 , 0.90 |
   |
| ⑧ |
Max offset
枝が生え終わる、先端側の位置を指定。
右図は左からMax.offset=
1.00 , 0.50 , 0.10 |
   |
| ⑨ |
Start RevAngle
RevAngleを指定するときの初期位置。
RevAngleは一番下(地面側)の枝から
何度回転という計算をするので、
一番下の枝が幹のどの方向に
ついているのかを決定する。
いわゆる「正面」が変わる。
|
 
 
|
| ⑩ |
RevAngle
枝が生える方向を角度で指定。
特にこだわりがなければ137.5度(黄金角)
にしておくと自然に見える。
右図はRevAngleを137度にした例。
ngPlantのRevAngleは小数点以下を
指定できない点に注意。 |
  |
| ⑪ |
Variation
(予測)RevAngleが機械的すぎるので、
枝が生える方向にばらつきを持たせる(?)
右図は
Variation=0.0(左)と
Variation=0.9(右) |
  |
| ⑫ |
RotAngle
枝そのものが回転する。
枝に対してStemのAxis variationなどを
指定しているとわかりやすい。 |
    |
| ⑬ |
Declination
枝が生える上下方向の角度を指定。
左右の赤点を上下に動かして指定する。 |
  
  
|
| ⑭ |
Variation
枝が上に伸びるか、下に伸びるかに
ばらつきを持たせる
右図は
Variation=0.0(左)
Variation=0.5(右) |
  |