ngPlantで木を作る(1)
で、ngPlantは、木をポリゴンで作成するツールだ。

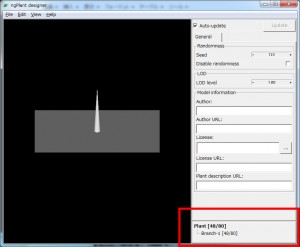
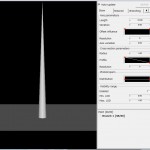
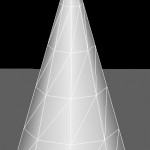
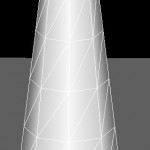
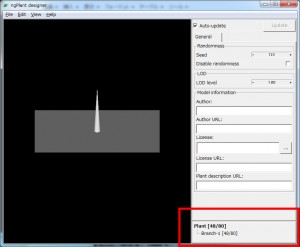
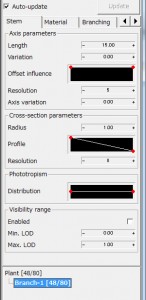
初期状態の画面はこうなっている。左側がビューで、円筒がこれから作成する木のべーすとなる。
この画面での右側の上の方は使わない。
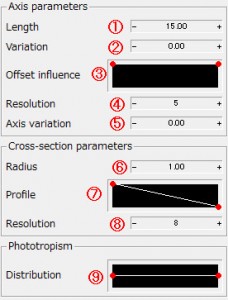
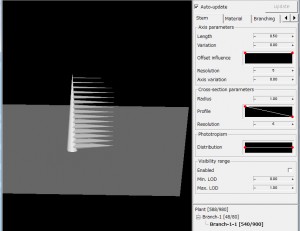
重要なのは、右下の、図の赤枠で囲った部分。ここから、どの幹や枝を編集対象にするかを選択する。
まず、最初は[Plant]が選択されているので、[Branch-1]をクリックし選択する。選択された枝は太文字になる。


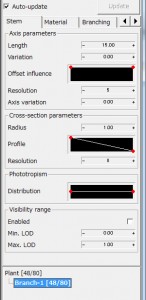
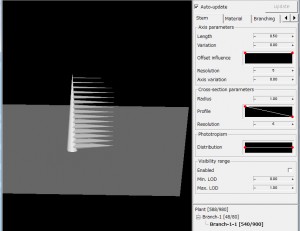
枝が選択されると、右上の画面がその枝の編集画面に変わる。ここからその枝の調整をしていく。
ちなみに以下、サムネイル画像を貼り付けたところ本来の画像から上下が切れてしまった。クリックするとフルで見られる。意外と上下を見ないと理解できない画像があったりする。遠い未来に直すかもしれない。
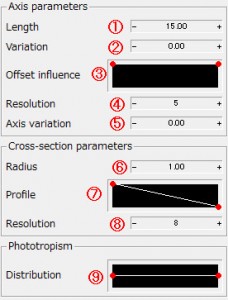
| ① |
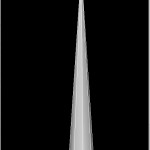
Length: 幹・枝の長さを調節。
数字が大きくなるほど高く(長く)なる
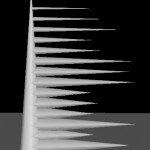
図は
左がLength=15 ,
右がLength=30
|
  |
| ② |
Variation:
今、枝(幹)が一本しかない。
こういうときは意味をなさないので
後回しにする。
|
|
| ③ |
Offset influence:
これも一本しかないときは
意味がないので後回し。
|
|
| ④ |
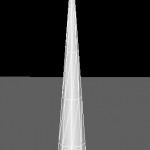
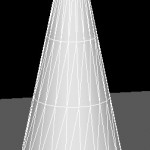
Resolution:
枝の長さ方向の分割数を指定。
Altキーを押すと、ビューにポリゴン
(三角形)を示す線が現れる。
これで分割状態が変化することが
確認できる。
右図では左から20,5,1。
枝が曲がる関節となるので、
この値が小さいと思った形に
ならないことがある
|
   |
| ⑤ |
Axis variation:
枝をぐねぐね曲げる。
(他に良い表現が思いつかない)。
Resolutionが1だと変化がないので
注意。
右図はResolution=10で
Axis variation=0.40のとき。
|
  |
| ⑥ |
Radius:枝の太さを指定。
数字が大きくなるほど太くなる。
右図はRadius=4とRadius=1
|
  |
| ⑦ |
Profile:枝の太さの細かい指定
右側の赤い点を小さくすると、
頭頂部の径が小さくなる。
左側の赤い点を小さくすると、
根元が細くなる。
右図
右側の点を中間に置いた場合と、
そこに点を一つ追加した場合。
点の追加は線の上をクリックして行う
|
  |
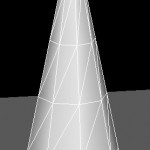
| ⑧ |
Resolution:枝の幅方向の分割数
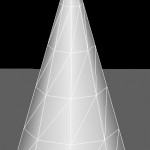
この値が小さいと角錐に近く、
大きいと円錐に近くなる。
小さい方がデータ量が小さくなる。
右図はResolution=20及び8
|
  |
| ⑨ |
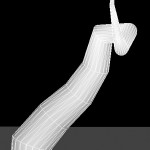
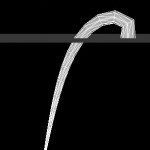
Distribution
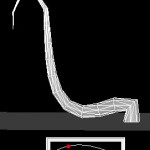
枝を曲げる。あるいは垂れさせる。
Axis variationと違って、一方向にしか曲がらない。
右の赤い点を小さくすると頭頂部から垂れ、
左の赤い点を小さくすると根本から垂れる。
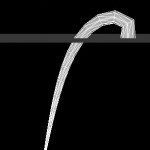
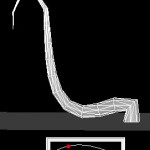
右図はLength=30で、各点を指定した場合。
この曲がり具合もResolutionに依存するので注意。 |
   |
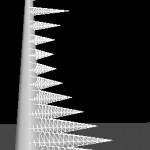
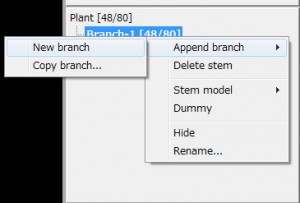
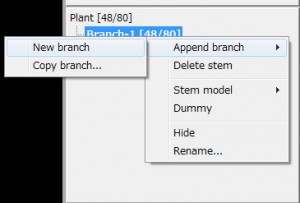
次に、枝を追加してみる。


[Branch-1]を右クリックし、[Append branch]→[New branch]を選択。
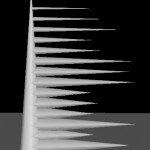
くしのように新しい枝が生える。右下に表示されている新しい枝[Branch-1-1]が選択(強調表示)されていることを確認して、右上をもう一度見てみる。
大体は同じで、違いは、主幹一本の時と違い、枝がたくさんあるときは各パラメータが影響を与えるのはその階層の枝全てだと言うこと。例えば、Axis Variationの数字をあげると、横に伸びている枝全てが複雑に折れ曲がる。

Axis Variationは0にしておくとして、この状態で、先ほど飛ばしたVariationとOffset influenceについてみてみる。
| ② |
Variation
枝が複数あるとき、長さにばらつきを与える |
 |
| ③ |
Offset influence
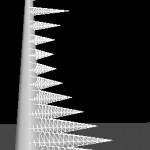
枝が複数あるとき、長さを
曲線的に変化させる |
  |