スポンサーリンク
Unreal Engine 5 画面内にボタンを配置してUIを作る
ウィジェットブループリントを追加
ウィジェットを追加しMyUserWidgetと名前を設定
[追加]→[ユーザーインタフェース]→[ウィジェットブループリント]を選択し、[User Widget]をクリック。名前を「MyUserWidget」へ変更しておく。
MyUserWidgetをダブルクリックして編集
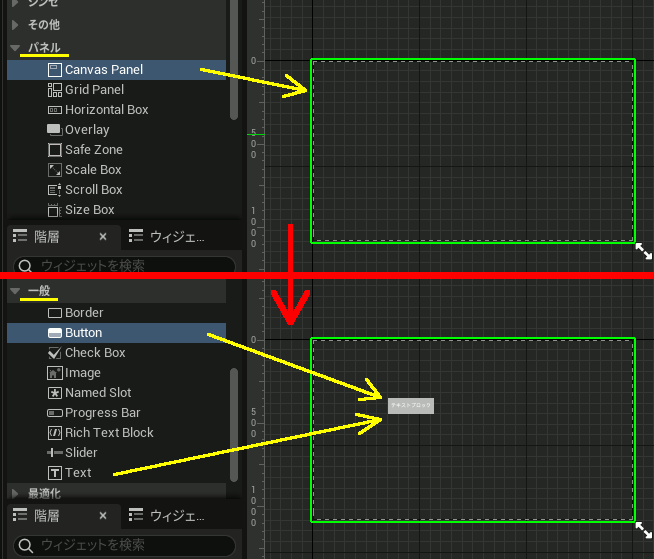
[パネル]→[Canvas Panel]を追加する。CanvasPanelを追加しないとボタンが全画面になる。
次に[一般]→[Button] を追加し、Buttonへ[Text]を追加。ボタンとテキストを親子関係にしてボタンに文字をつける。
ボタンを押した挙動を設定
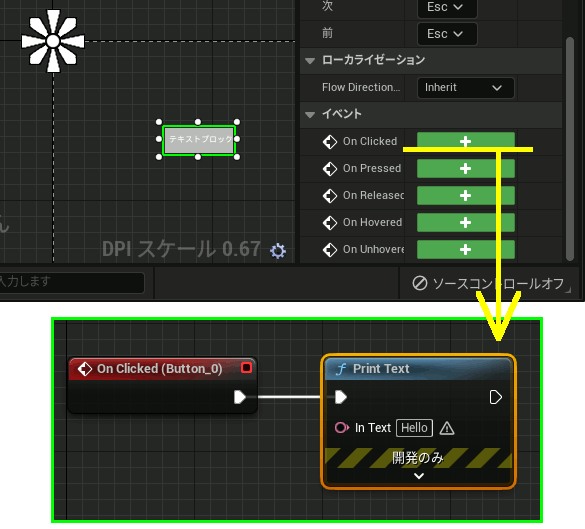
On Clickイベントを追加し、Print textのブループリントを追加しておく。
UIを画面に表示
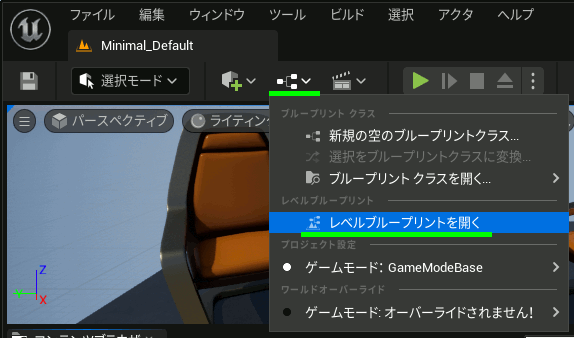
レベルブループリントを開き、
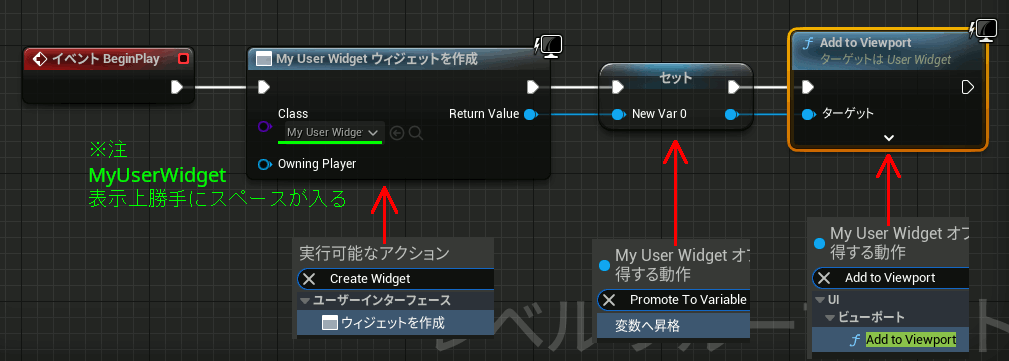
- Create Widget
- Promote to Variable
- Add to Viewport
を繋げて配置。Create Widgetで最初に追加したMyUserWidgetを設定する。
テスト
この記事のトラックバックURL: