スポンサーリンク
libwebpを使ってみる(Encode , Lossless)
libwebpを使って.webpファイルを出力してみる。
公式からダウンロード・展開
https://developers.google.com/speed/webp/download?hl=ja
展開する。
マニュアルは以下:
https://developers.google.com/speed/webp/docs/api
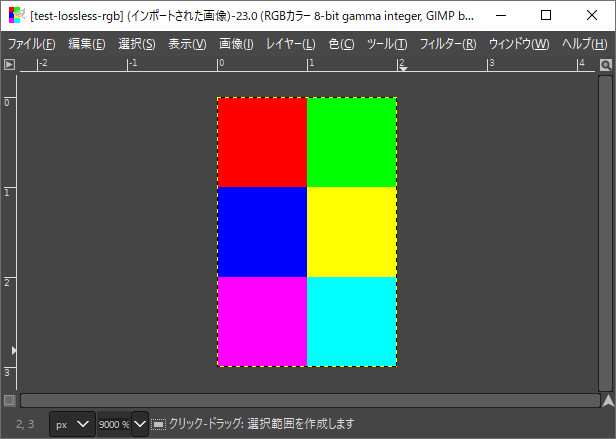
LosslessでRGB画像出力
#pragma warning(disable:4996) #include <vector> #include <webp/encode.h> #pragma comment(lib,"libwebp.lib") int main() { // 作成したwebp形式のデータのアドレスを受け取るポインタ uint8_t* output = 0; // 2×3のRGB画像を作成 std::vector<uint8_t> rgbdata = { 255, 0, 0 /**/, 0,255, 0, 0, 0,255 /**/, 255,255, 0, 255, 0,255 /**/, 0,255,255 }; int width = 2; int height = 3; size_t size = WebPEncodeLosslessRGB( rgbdata.data(), // 変換したい画像へのポインタ width, // 画像幅 ピクセル数 height, // 画像高さ ピクセル数 width * 3, // stride 一行のメモリサイズ &output // データを受け取るポインタのアドレス ); // 戻り値はoutputのバイト数 printf("%zu", size); // ファイル出力 FILE* fp = fopen("C:\\dev\\test-lossless-rgb.webp", "wb"); fwrite(output, 1, size, fp); fclose(fp); // libwebpが確保したメモリの解放 WebPFree(output); }
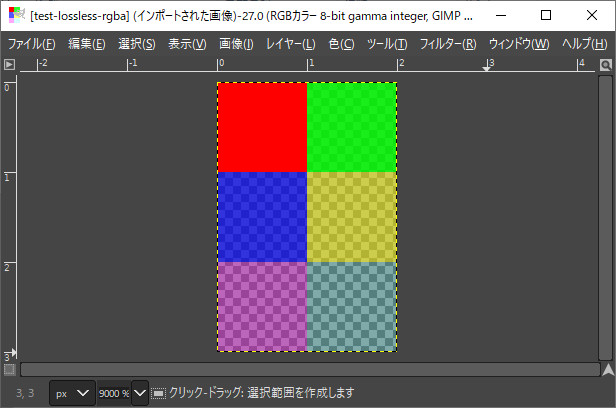
LosslessでRGBA画像出力
RGBAも可。
#pragma warning(disable:4996) #include <vector> #include <webp/encode.h> #pragma comment(lib,"libwebp.lib") int main() { uint8_t* output = 0; std::vector<uint8_t> rgbdata = { 255, 0, 0, 255 /**/, 0,255, 0, 212, 0, 0,255, 170 /**/, 255,255, 0, 127, 255, 0,255, 85 /**/, 0,255,255, 42 }; int width = 2; int height = 3; size_t size = WebPEncodeLosslessRGBA( rgbdata.data(), width, height, width * 4, // stride 一行のメモリサイズ &output ); printf("%zu", size); FILE* fp = fopen("C:\\dev\\test-lossless-rgba.webp", "wb"); fwrite(output, 1, size, fp); fclose(fp); WebPFree(output); }
この記事のトラックバックURL: