スポンサーリンク
Joomla 3 のGantry 5に追加のcssファイルを導入する
Step 1. custom.scssファイルを用意する
Gantry 5 にはcssではなくscssを指定する。
SCSSについての説明は、とりあえず極限まで簡略化すると、SCSSの文法はCSS+書きやすい新たな構文 という感じなので、ひとまず拡張子を.cssから.scssにするだけで良い。
説明を読むとcssも受け付けるというようなことを書いてあったのだが、試した限りだと上手くいかない。
そして、ファイル名を「custom.scss」とした上で、内容に以下の一行を記述する。
Step 2. 実際に使用したい、スタイルを記述したcssファイルを用意し、ファイル名を変更
.scssに拡張子を変更する事に加え、ファイル名の先頭に_を加える
変更前:
変更後:
Step 3. custom.scssファイルに、使用したいcssファイルの指定を加える
最初のステップで作成したcustom.scssファイルの次の行に、_と拡張子.scssを除いたスタイルの記述されたファイル名を指定する。
ここまでで、custom.scssの内容は以下のようになる。
@import "textcolor";
ここまでのまとめ
custom.scssに、スタイルを記述したscssファイルを指定する。
Step 4. 自分が使っているテーマを確認
テーマを見て、g5_heliumといったテーマ名を確認する。
Step 5. FTPで上記scssファイルをアップロード
以下のディレクトリへ、二つのscssファイルをアップロードする。
例えば、
scss/ディレクトリがない場合は自分で作成する。
アップロードが終わると、以下の構成になっている
www/mywebsite/templates/g5_helium/custom/scss/custom.scss
www/mywebsite/templates/g5_helium/custom/scss/_textcolor.scss
Step 6. Gantry 5の設定からscssのコンパイル
scssファイルはスタイルそのものではなく、「cssに近い文法で書ける、cssを生成するためのメタ言語であり、cssにコンパイルして使用する」。
なのでGantry 5 の設定画面でコンパイルする。
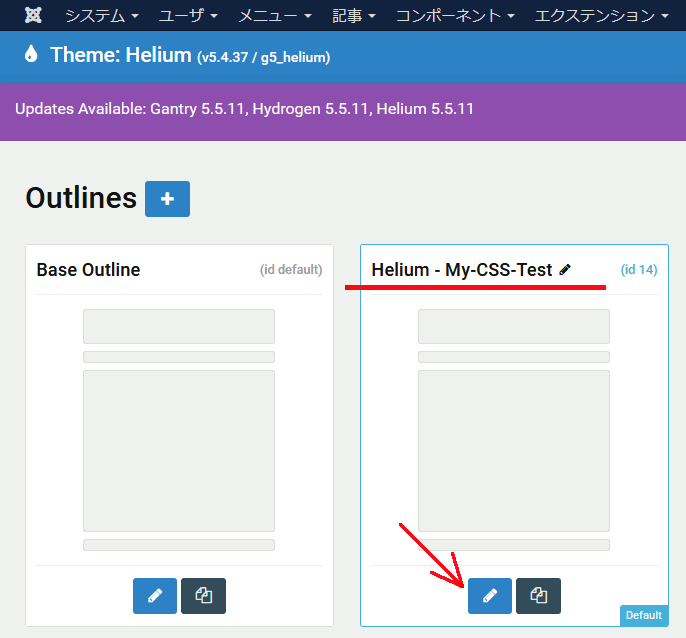
適用したいアウトラインを選択
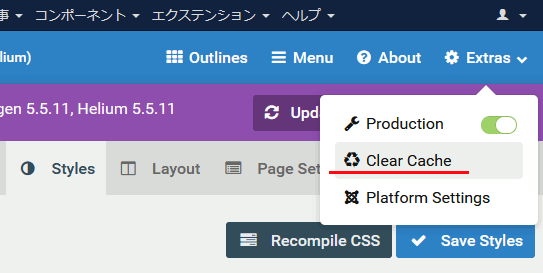
Clear Cache
画面右、Extras→Clear Cacheでキャッシュをクリアする
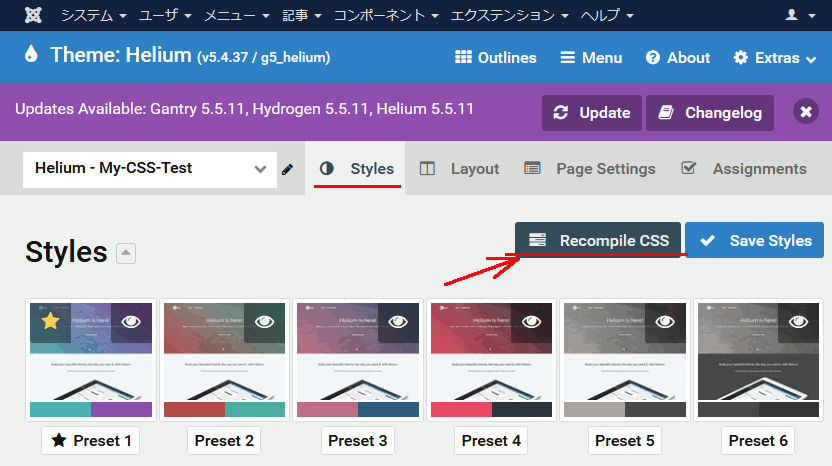
コンパイル
Stylesの画面右、Recomple CSSをクリックする。
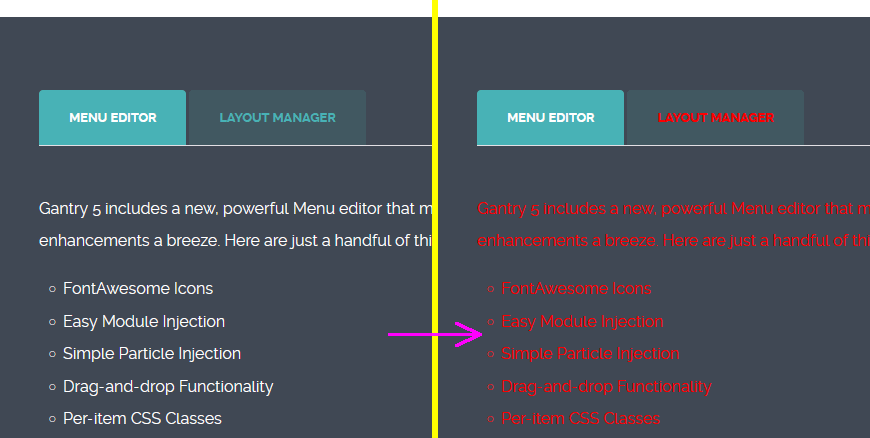
結果
画像の追加について
以下のディレクトリにテンプレートに使用する画像を入れるらしい。
参考
How to add Custom CSS/SCSS in Gantry 5 Theme
https://www.rcatheme.com/documentation/gantry5/how-to-add-custom-css-scss-in-gantry5-theme
Creating Custom File Overrides
この記事のトラックバックURL: