スポンサーリンク
Joomla 3.9にGantry 5をインストールした話。あとCSS。
Gantry 5はJoomlaの、かなり柔軟なテンプレートだと思えばいい。ただし、モジュール本体+テンプレートデータ という構成になっているので、まずモジュールをインストールし、次に(好みの)テンプレートをインストールし、そしてテンプレートをカスタマイズするという作業が必要になる。
インストール
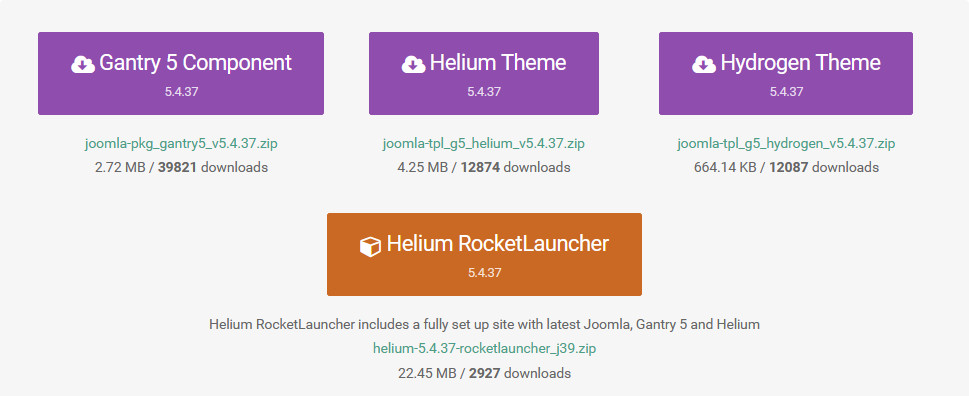
ダウンロード
joomla-pkg_gantry5_**** ... 本体
joomla-tpl_**** ... テンプレートデータ
アップロード&インストール
pkg,tpl両方のzipファイルをエクステンションからインストールする。
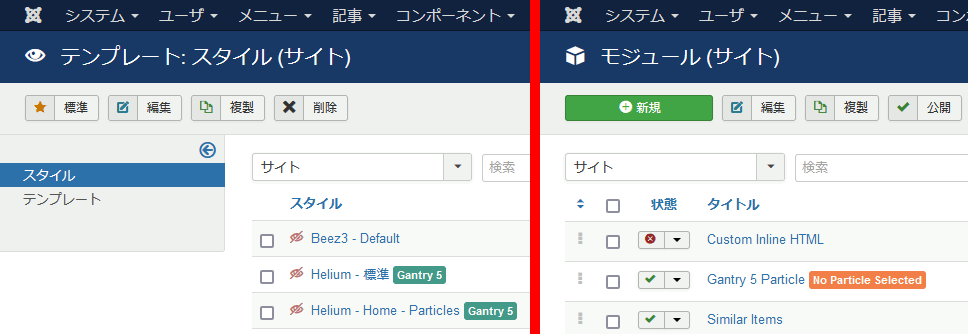
確認
基本的な使い方
1.アウトラインを作る
Outlineを複製して新たなOutlineを作る。Outlineは縦三分割とかのページの基本構造。
画面右上の「Outline」へ行き、新たなアウトラインを作成する。
2.テーマを編集する
左側にメニューを配置するとか配色を変えるとかする。
なおメニュー項目の順番などは右上の「Menu」からできる。
なんとなくいじっていればできる。
一部CSSの適用
なぜかメニュー項目が横並びになってしまったり、preタグの背景色が親オブジェクトから継承されていなかったりと、コピペやマウス操作だけではどうにもならないところがあったので、CSSを一部書き足す方法をメモしておく。
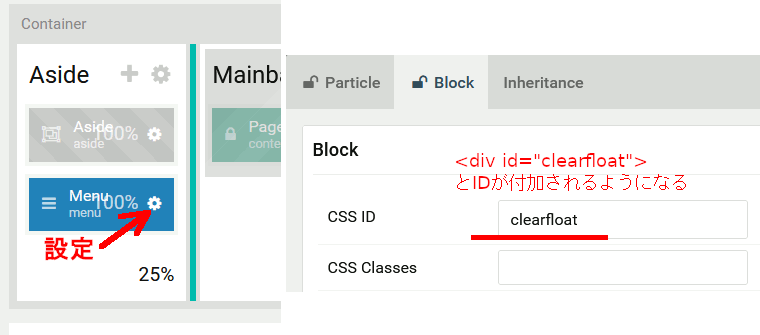
1.出力されるブロックにCSSのIDやクラスを追加
ブロックはdivで囲まれているので、歯車アイコンをクリックしてそこに付加するclassやidを設定できる。
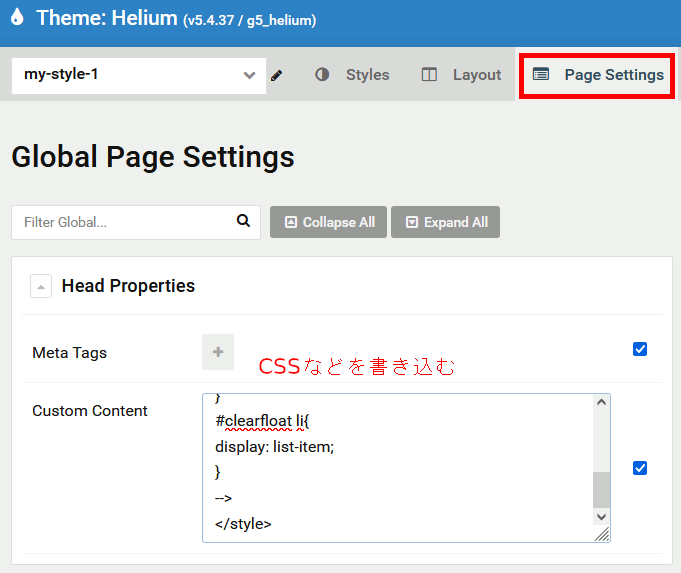
2.ページ全体のCSSの追加分を記述
CSSを追記する。今回メニューが勝手に横並びになっていたので、#clearfloatの入れ子になっているliの設定を以下のように記述。
この記事のトラックバックURL: