スポンサーリンク
Bitnami MODx Stackを動かしてみる(2)テンプレートを作ってみる
テンプレートの作成
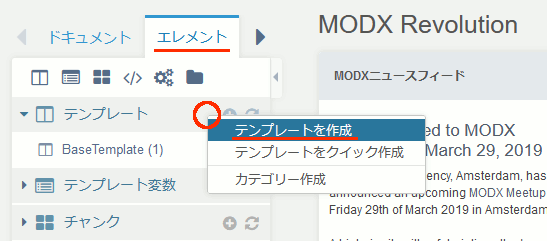
エレメント→テンプレートを右クリックし、「テンプレートを作成」を選択
画面を下の方にスクロールするとテンプレートの入力欄がある
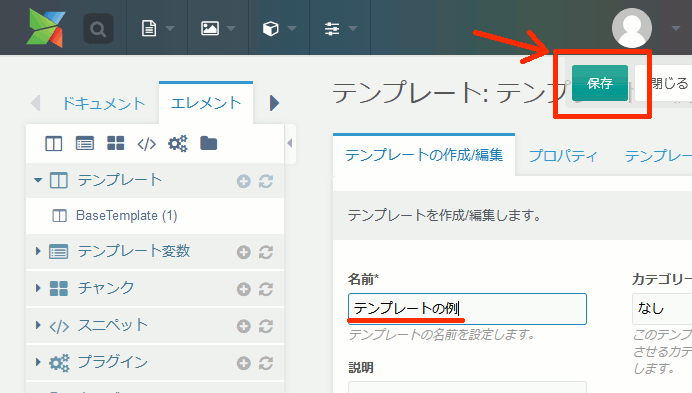
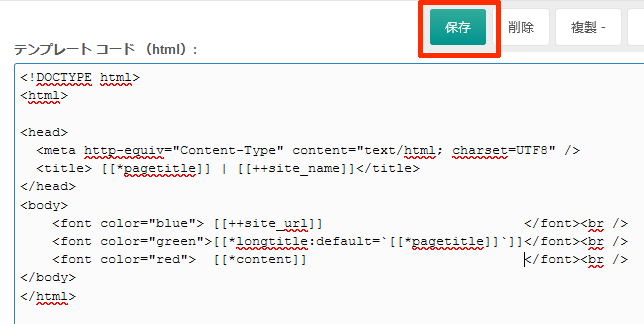
テンプレートを入力し、「保存」をクリックする
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF8" /> <title> [[*pagetitle]] | [[++site_name]]</title> </head> <body> <font color="blue">[[++site_url]]</font><br /> <font color="green">[[*longtitle:default=`[[*pagetitle]]`]]</font><br /> <font color="red"> [[*content]] </font><br /> </body> </html>
テンプレートの適用
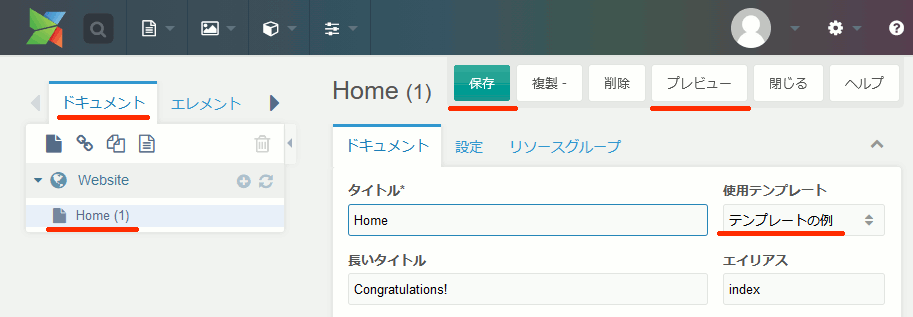
「ドキュメント」からテンプレートを適用したいページをクリックし、「使用テンプレート」で作成したテンプレートを選択し、「保存」をクリック
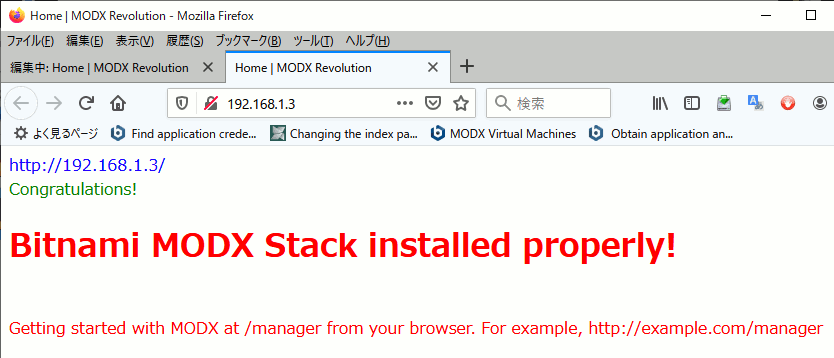
保存後、「プレビュー」で結果を表示する
変数に関する資料
リソース変数やコンフィグ変数の指定方法が、バージョンの差なのかタイプの差なのか知らないが日本公式のものでは動かなかったので、以下を参考にする
https://docs.modx.com/current/en/building-sites/tag-syntax/common
この記事のトラックバックURL: