スポンサーリンク
<<前の記事 |
TinyMCEを使ってみる
TinyMCEはブラウザ上で使えるHTMLのWYSIWYGエディタ。
公式ページ:
1.ダウンロード
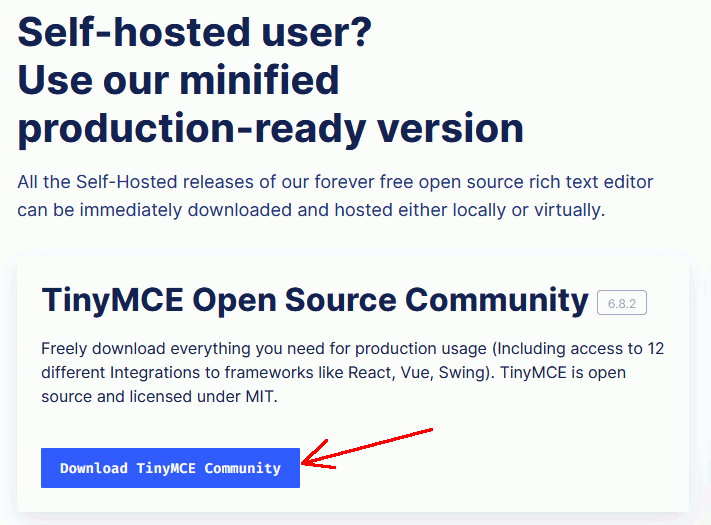
サイトの最下部付近にある GET TinyMCE FREE から、「TinyMCE Open Source Community」 内の 「Download TinyMCE Community」をクリックしてダウンロード開始。
2.使用方法
my_test.html
<!DOCTYPE html> <html> <head> <script src="js/tinymce/tinymce.min.js"></script> <script> tinymce.init({ selector: 'textarea' }); </script> </head> <body> <!-- TinyMCE入力エリア --> <textarea>first text</textarea> </body> </html>
ファイルの配置配置
C:\test\data │ └─tinymce │ CHANGELOG.md │ my_test.html │ └─js └─tinymce ├─icons ├─langs ├─models ├─plugins ├─skins └─themes
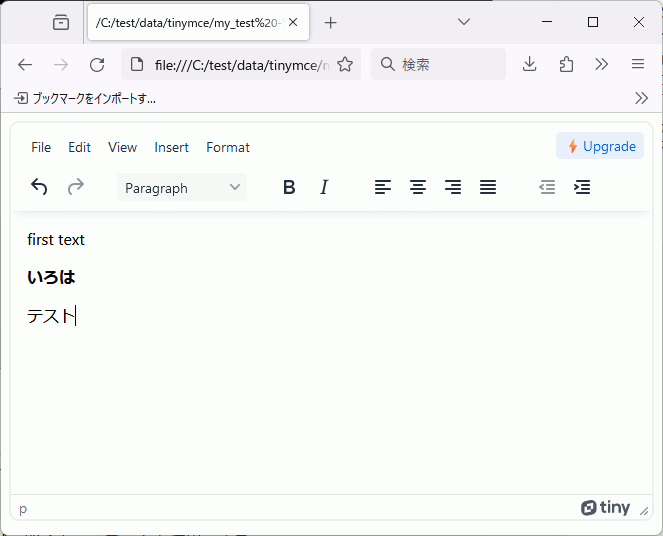
ブラウザで動作確認
my_test.htmlをFirefoxなどのブラウザで開くと、エディタを使用できる。
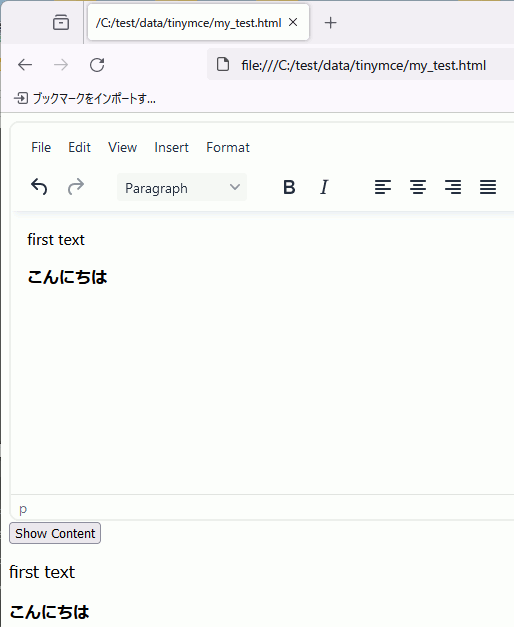
3.テキストを取得してみる
JavaScriptで、入力したテキストを取得する。
<!DOCTYPE html> <html> <head> <script src="js/tinymce/tinymce.min.js"></script> <script> tinymce.init({ selector: 'textarea' }); </script>
<script> // TinyMCEから入力内容を取得する関数 function MyGetContent(){ var myContent = tinymce.get("myTinyMCEarea").getContent(); return myContent; } // ボタンが押された時に実行する関数。 // TinyMCEからテキストを取得し、MyCheckAreaに表示する。 function MyButtonClick(){ document.getElementById("MyCheckArea").innerHTML = MyGetContent(); } </script>
</head> <body> <!-- TinyMCE本体 --> <textarea id="myTinyMCEarea">first text</textarea> <!-- 内容取得確認用ボタン --> <button id="showContent" onclick="MyButtonClick()" >Show Content</button> <!-- 取得した内容の表示領域 --> <div id="MyCheckArea"></div> </body> </html>
参考
公式ドキュメントよりも詳しいTinyMCEの使い方(基本編)
公式ドキュメントよりも詳しいTinyMCEの使い方(基本編)
この記事のトラックバックURL: