スポンサーリンク
graphvizを使ってみる
download
公式の一番目立つダウンロードを押しても少なくともWindows版はよくわからないところに飛ばされるので以下からダウンロードする
https://graphviz.gitlab.io/_pages/Download/Download_windows.html
dotファイルを作成(sample.dot)
graph g{
node[
fontname="MS Gothic"
]
"いろは" -- "にほへと" -- "ちりぬるを";
}
日本語を表示する場合、fontnameに日本語フォントを指定する必要がある。
コマンド
\release\bin\dot.exe をコマンドプロンプトから実行する
>dot -Tpng C:\test\gra\sample.dot -o a.png
ここで赤字は出力形式。当然だが出力はカレントディレクトリなのでパスを通さず上記を実行するとdot.exeと同じ場所にa.pngが生成される。
出力形式一覧
https://graphviz.org/doc/info/output.html
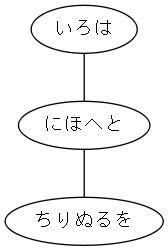
単純な線でつなげた例
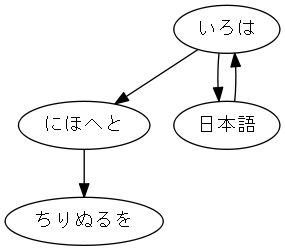
矢印
矢印には digraphを使う
digraph g{
node[
fontname="MS Gothic"
]
"いろは" -> "にほへと" -> "ちりぬるを";
"いろは" -> "日本語";
"日本語" -> "いろは";
}
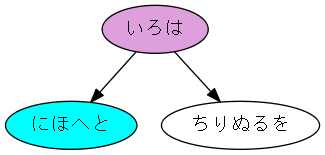
ノードの塗りつぶし色
digraph g{
node[
fontname="MS Gothic"
]
//ノード定義
"いろは" [fillcolor=plum ,style=filled]
"にほへと" [fillcolor=cyan ,style=filled]
"ちりぬるを" [fillcolor=white,style=filled]
"いろは" -> "にほへと";
"いろは" -> "ちりぬるを";
}
色一覧
http://www.graphviz.org/doc/info/colors.html
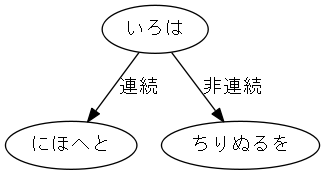
エッジにラベル
digraph g{
node[ fontname="MS Gothic" ]
edge[ fontname="MS Gothic" ]
"いろは" -> "にほへと" [label="連続"];
"いろは" -> "ちりぬるを" [label="非連続"];
}
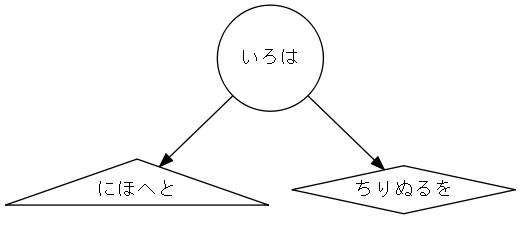
ノードの形状
digraph g{
node[ fontname="MS Gothic" ]
//ノードの定義
"いろは" [shape=circle];
"にほへと" [shape=triangle];
"ちりぬるを" [shape=diamond]
"いろは" -> "にほへと";
"いろは" -> "ちりぬるを";
}
ノードの形状一覧:
https://graphviz.gitlab.io/_pages/doc/info/shapes.html
この記事のトラックバックURL: