スポンサーリンク
GLSLを試す (5) 点の表示(gl_PointSize)
順序が大幅にずれた感があるが点の表示について。
- glEnable(GL_VERTEX_PROGRAM_POINT_SIZE); を使う
- 頂点シェーダで gl_PointSize=30.0; と点のサイズを指定する
- glDrawArrays(GL_POINTS, 0, 5); とGL_POINTSで描画
バッファの準備
データの定義
typedef GLfloat point_t[3]; //モデルの座標用 x y z typedef GLfloat color_t[4];//テクスチャ座標用 r g b a ///////////////////////////////// //バッファとデータ GLuint vertexbufferName; point_t vertex[5]; GLuint colorbufferName; color_t color[5];
データの準備
////////////////////////////////////////// ////////////////////////////////////////// vertex[0][0] = -0.7; vertex[0][1] = 0.7; vertex[0][2] = 0; vertex[1][0] = -0.7; vertex[1][1] = -0.7; vertex[1][2] = 0; vertex[2][0] = 0.7; vertex[2][1] = -0.7; vertex[2][2] = 0; vertex[3][0] = +0.7; vertex[3][1] = +0.7; vertex[3][2] = 0; vertex[4][0] = 0; vertex[4][1] = 0; vertex[4][2] = 0; ////////////////////////////////////////// ////////////////////////////////////////// color[0][0] = 1.0; color[0][1] = 0.0; color[0][2] = 0.0; color[0][3] = 1.0;//α color[1][0] = 0.0; color[1][1] = 1.0; color[1][2] = 0.0; color[1][3] = 1.0;//α color[2][0] = 0.0; color[2][1] = 0.0; color[2][2] = 1.0; color[2][3] = 1.0;//α color[3][0] = 1.0; color[3][1] = 0.0; color[3][2] = 1.0; color[3][3] = 1.0;//α color[4][0] = 1.0; color[4][1] = 1.0; color[4][2] = 1.0; color[4][3] = 1.0;//α ////////////////////////////////////////// ////////////////////////////////////////// glGenBuffers(1, &vertexbufferName); glBindBuffer(GL_ARRAY_BUFFER, vertexbufferName); glBufferData(GL_ARRAY_BUFFER, 3 * 5 * sizeof(GLfloat), vertex, GL_STATIC_DRAW); glGenBuffers(1, &colorbufferName); glBindBuffer(GL_ARRAY_BUFFER, colorbufferName); glBufferData(GL_ARRAY_BUFFER, 4 * 5 * sizeof(GLfloat), color, GL_STATIC_DRAW);
描画 (CPU側)
glUseProgram(ProgramID); //gl_PointSizeを有効にする glEnable(GL_VERTEX_PROGRAM_POINT_SIZE); // 頂点バッファ glEnableVertexAttribArray(0); glBindBuffer(GL_ARRAY_BUFFER, vertexbufferName); glVertexAttribPointer( 0, // 属性0 3, // 1要素の要素数 x y z GL_FLOAT, // タイプ GL_FALSE, // 正規化しない(データが整数型の時) 0, // ストライド (void*)0 // 配列バッファオフセット ); // カラーバッファ glEnableVertexAttribArray(1); glBindBuffer(GL_ARRAY_BUFFER, colorbufferName); glVertexAttribPointer( 1, // 属性1 4, // 1要素の要素数 r g b a GL_FLOAT, // タイプ GL_FALSE, // 正規化しない(データが整数型の時) 0, // ストライド (void*)0 // 配列バッファオフセット ); // 5頂点を描く glDrawArrays(GL_POINTS, 0, 5); glDisableVertexAttribArray(0); glDisableVertexAttribArray(1); //////////////////////////////////////// ////////////////////////////////////////
頂点シェーダ
#version 460 core layout (location = 0) in vec3 vtx; layout (location = 1) in vec4 color; out vec4 vColor; uniform mat4 gl_ModelViewMatrix; uniform mat4 gl_ProjectionMatrix; void main() { gl_Position = gl_ProjectionMatrix * gl_ModelViewMatrix * vec4(vtx, 1.0); vColor = color; gl_PointSize=30.0; // 頂点のサイズ(ピクセル) }
フラグメントシェーダ
#version 460 core out vec4 FragColor; in vec4 vColor; void main() { FragColor = vColor; }
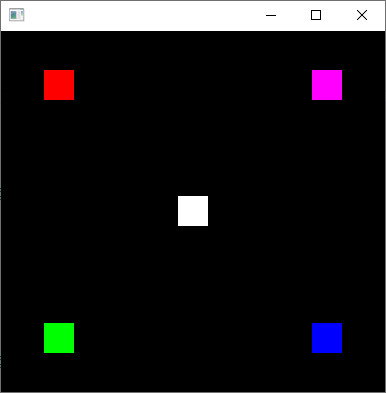
実行結果

この記事のトラックバックURL: