スポンサーリンク
WordPress + Gantry 5 ページごとのスタイルを設定
前回Gantry 5を有効にするまでやったので、各ページごとにスタイル等を設定していく方法を調べた。
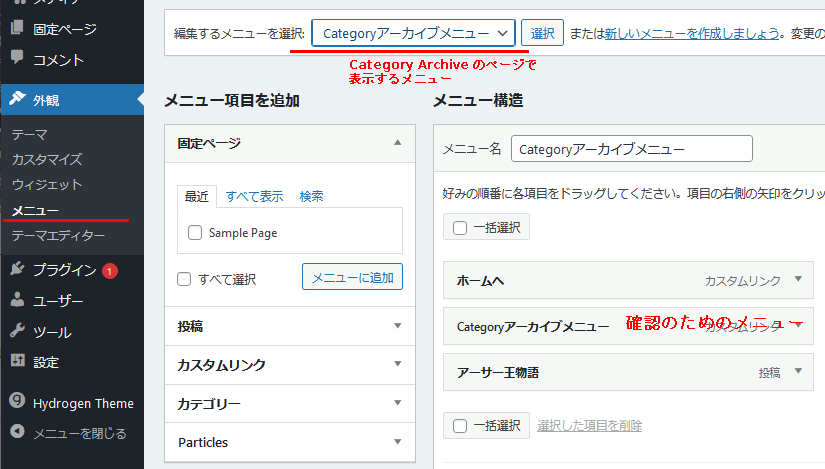
まず、設定の変更をわかりやすくするために、メニューを作成する。
カテゴリーアーカイブのページで表示されるメニュー、シングルページで表示されるメニュー、...と言った具合で作成しておく。
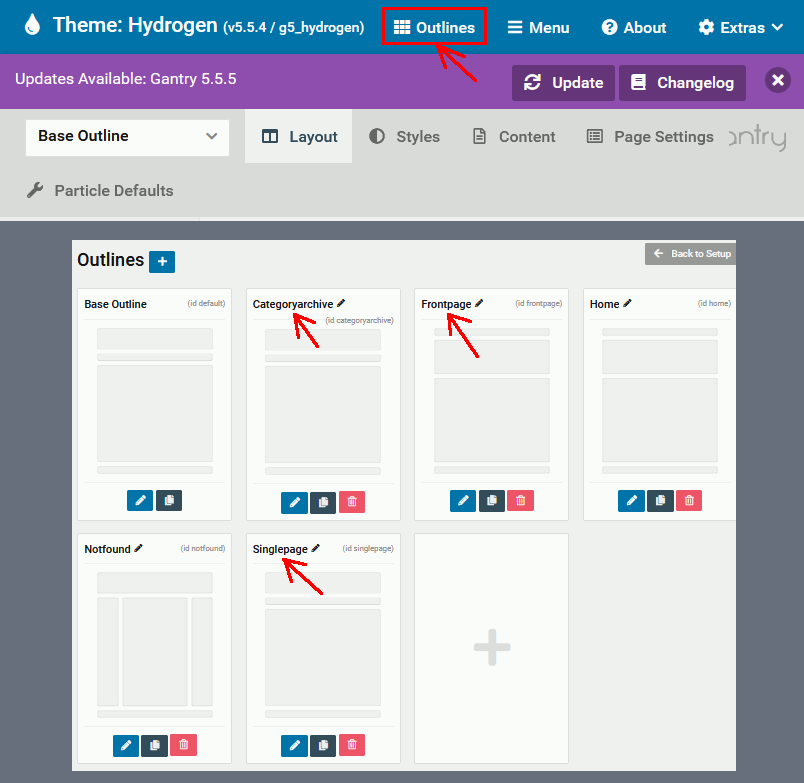
次に、アウトラインを作成する。
カテゴリーアーカイブのページ用のアウトライン、シングルページ 用のアウトライン 、...と言った具合で作成しておく。
ここで、一例としてカテゴリアーカイブのアウトラインを、カテゴリアーカイブのページに適用する事を考える。
まず、カテゴリアーカイブページのアウトラインがちゃんとカテゴリアーカイブのページで表示される設定になっている事をわかりやすくするためにメニューを設定しておく。
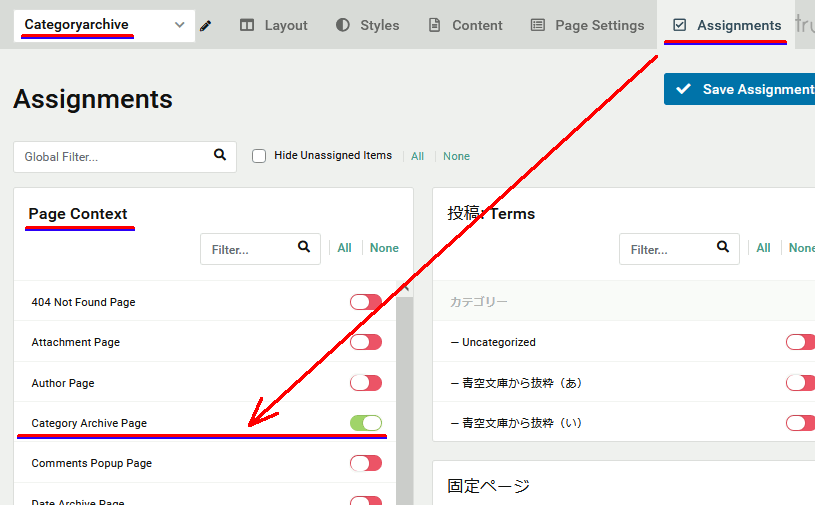
次に、Categoryarchiveアウトラインを選択した状態で、Assignmentsへ行き、Pate Contextの「Category Archive Page」のスイッチをONにする。
この設定で、Category Archive Pageに対しては、Categoryarchiveアウトラインを使用する、事になる。
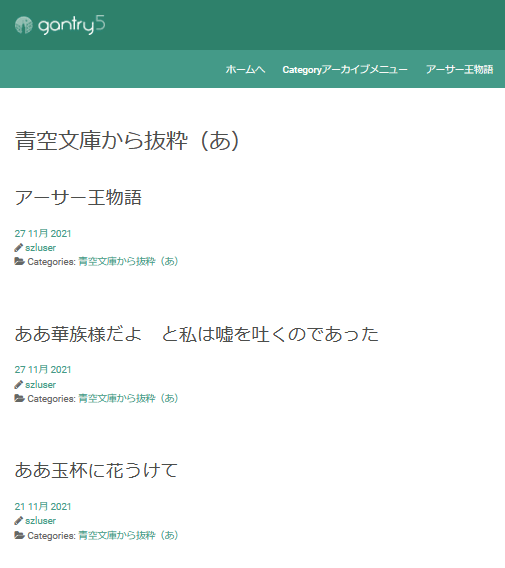
この状態で設定を保存しカテゴリアーカイブを見てみると、ちゃんとアウトラインが反映されている。
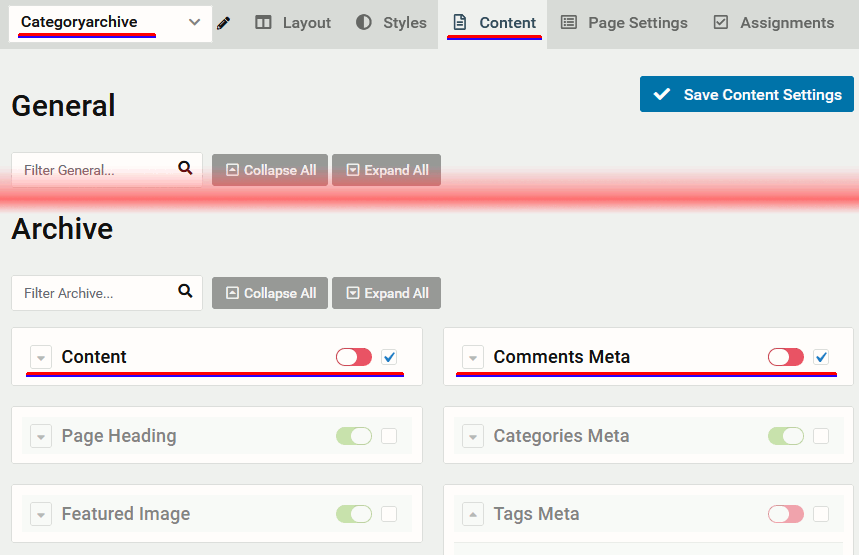
ここで、例えばカテゴリアーカイブページでは本文を表示させないでタイトル一覧だけにしたいというような変更を加えてみる。
今度はContentへ行き、Archiveの項目の「Content」のスイッチをOFFにする。これでコンテンツ、つまり本文が表示されなくなる。ついでに、「Comments Meta」もOFFにし、No comments という部分も非表示にしてみる。
設定を保存して更新すると、本文が消えているのがわかる。
この記事のトラックバックURL: