スポンサーリンク
BlenderのGeometry nodeについてPoint Distributeを例に調べたこと
Geometry Nodeの使い方が全くと言っていいほどわからなかったので調べた。
0.前提
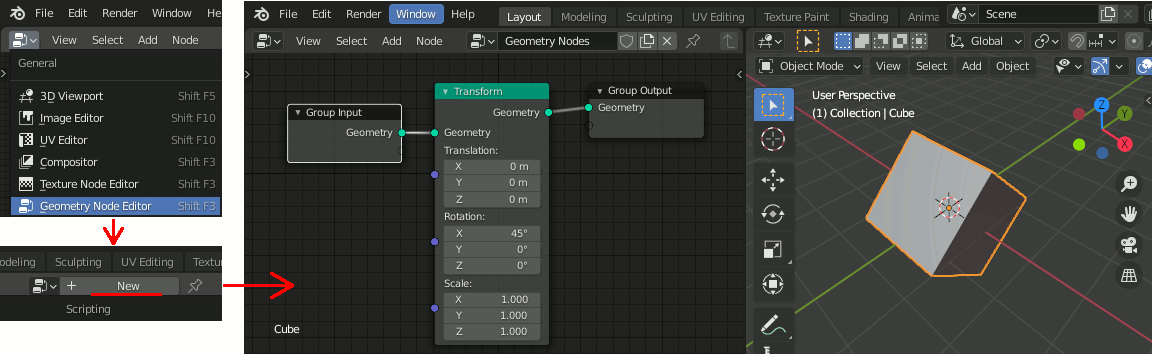
Geometry Node Editor からオブジェクトに対してジオメトリノードツリーを作成するとノードベースのモデリングが可能。
1.Point Distributeを使ってみる
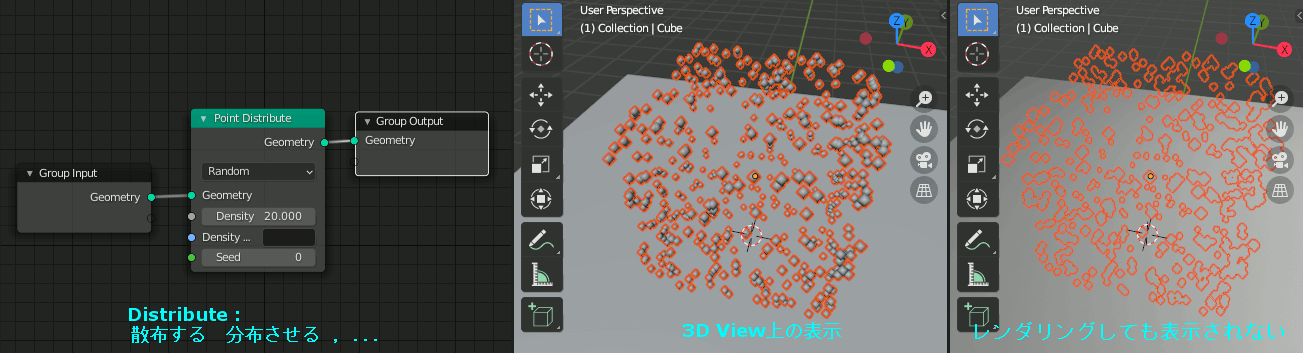
まずCubeに対してPoint Distributeを使ってみる。とりあえずGroup InputとGroup Outputの間にPoint Distributeを挟んでみると、形状の表面に点が散布される。しかしこのままレンダリングしても何も表示されない。Point Instanceを繋げば表示されるが今はその前にこの散布された点について確認しておきたい。
2.Attribute (=属性)について
Attributeは属性のことで、つまり「それ」がどんな性質を持っているかという事で、別の表現をするならパラメータとかになると思う。Point Distributeで生成された点はそれぞれにAttribute(=属性)を持っている。どんな属性を持っているかというと「Built-In Attributes」と呼ばれている属性一覧がある。
以下、Blender 3.0 Manual Attributes
https://docs.blender.org/manual/en/dev/modeling/geometry_nodes/attributes_reference.html
|
Name |
Type |
Domain |
Notes |
|---|---|---|---|
|
position |
Vector |
Point |
モディファイヤオブジェクトの変換空間で、頂点またはポイントの位置を記述する組み込み属性。ポイントの位置を変更するノードは、TransformノードやPoint Translateノードのように、この属性を調整します。 |
|
radius |
Float |
Point |
Point Distributeノードによって作成されたポイントクラウドデータの組み込み属性ビューポート内のポイントのサイズを設定するために使用されます。 |
|
material_index |
Integer |
Face |
メッシュ内のすべての面のマテリアルスロットを指定するために使用されます。 |
|
crease |
Float |
Edge |
サブディビジョンサーフェスノードとモディファイヤによって使用されるエッジ属性。値は0から1の範囲に制限されています。 |
|
normal |
Vector |
Face |
faceの法線。これは、変更できないという点で他の組み込み属性とは少し異なります。メッシュから自動的に派生します。この属性が非点ドメインでアクセスされる場合、隣接する面の法線から補間されるため、正規化されない可能性があります。 |
|
shade_smooth |
Boolean |
Face |
faceでスムーズシェーディングを有効にするかどうかを決定する属性。 |
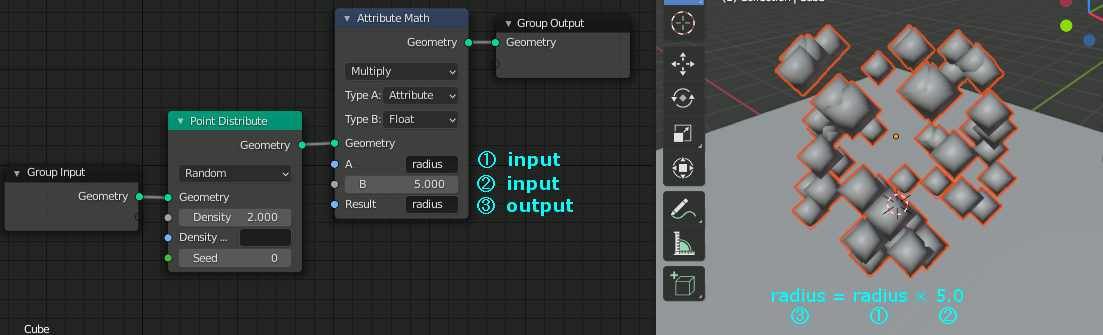
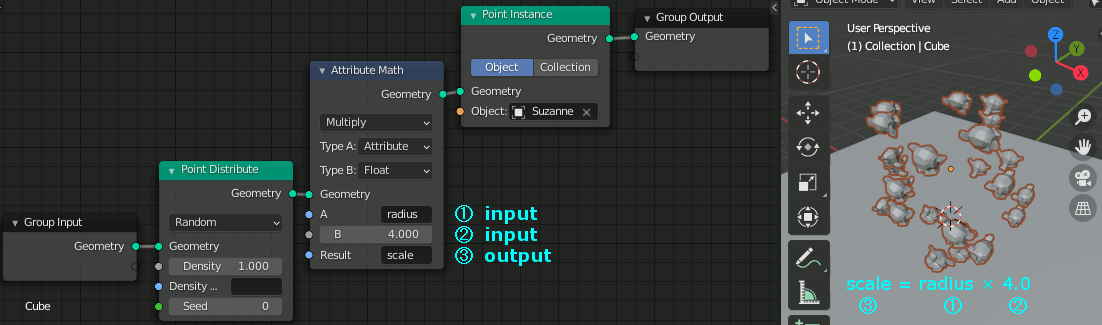
Point Distributeにはradiusがあるらしいので、これを変更してみる。値を変更するにはAttribute Mathなどを使えばいい。
3.Point Instance
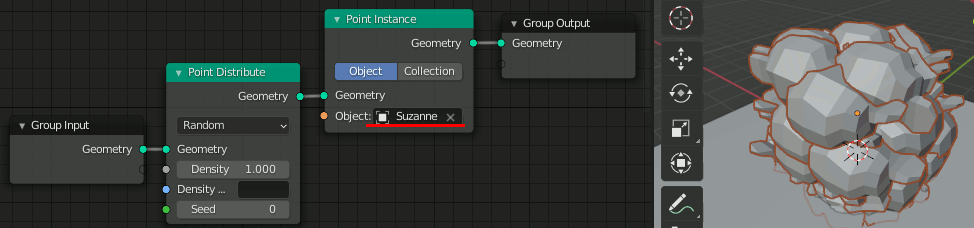
Point Distributeで生成されるのは点である。点はAttributeを持ってはいるが形状を持っていないのでそのままでは表示できない。Point Instanceを使えば点のpositionにObjectを配置できる。ただしこうするとradiusでサイズ指定ができない(次項)。
4.Naming Conventions(命名規則)
ノードによってNaming Conventionsを使用できる。Point Instanceノードではscaleを使用できる。
|
Name |
Type |
Notes |
|---|---|---|
|
rotation |
Vector |
インスタンス化されたオブジェクトまたはコレクションの回転を制御するために、Point Instance Nodeで使用されます。Point Rotate NodeとAlignRotation to VectorNodeによって調整されます。 |
|
scale |
Vector |
インスタンスのスケールを制御するためにPoint Distribute Nodeで使用されます。Point Scale Nodeまたは他の属性ノードによって調整されます。 |
|
id |
Integer |
入力メッシュの形状が変化したときに安定性を提供するために、Point Distribute Nodeによって作成されます。値は大きく、順序はありません。属性値は、Attribute Randomize Nodeなど、ランダム性を生成するノードによって使用されます。 |
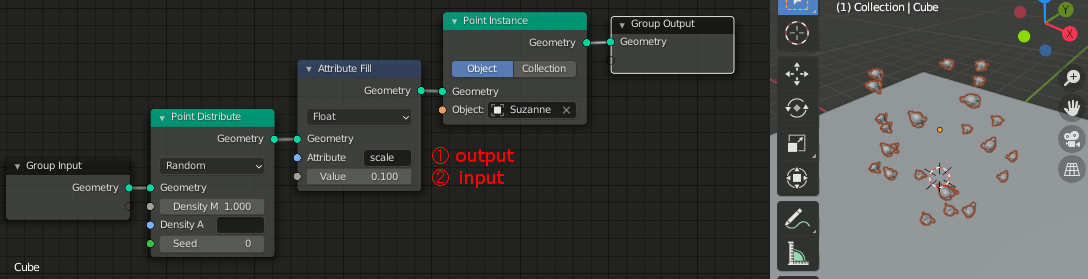
radiusをscaleに変換すれば、サイズの変更ができる。
scaleを変えるだけなら、scaleを直接いじったほうがいいかもしれない。
この記事のトラックバックURL:






2 件のコメント
[…] BlenderのGeometry nodeについてPoint Distributeを例に調べたこと – ぬの部屋(仮) […]
[…] Point Distribute を例に調べたこと | ぬの部屋 (仮) […]