スポンサーリンク
wxWidgetsのwxWebViewを使ってWebサイトを表示してみる
wxWebViewを使うとWebサイトを簡単に表示できる。問題はレンダリングエンジンの指定に注意が必要。
例1 wxWebViewBackendDefault
サンプルコード
// https://docs.wxwidgets.org/3.0/overview_helloworld.html // プリプロセッサに以下二つを追加 // __WXMSW__ // WXUSINGDLL // サブシステムをWindowsに設定(WinMainで呼び出すので) // Windows (/SUBSYSTEM:WINDOWS) #ifndef WX_PRECOMP #include <wx/wx.h> #endif #include <wx/gdicmn.h> // wxPointに必要 #include <wx/frame.h> // wxFrameに必要 #pragma comment(lib,"wxbase32u.lib") #pragma comment(lib,"wxbase32u_net.lib") #pragma comment(lib,"wxbase32u_xml.lib") #pragma comment(lib,"wxmsw32u_adv.lib") #pragma comment(lib,"wxmsw32u_aui.lib") #pragma comment(lib,"wxmsw32u_core.lib") #pragma comment(lib,"wxmsw32u_gl.lib") #pragma comment(lib,"wxmsw32u_html.lib") #pragma comment(lib,"wxmsw32u_media.lib") #pragma comment(lib,"wxmsw32u_propgrid.lib") #pragma comment(lib,"wxmsw32u_qa.lib") #pragma comment(lib,"wxmsw32u_ribbon.lib") #pragma comment(lib,"wxmsw32u_richtext.lib") #pragma comment(lib,"wxmsw32u_stc.lib") #pragma comment(lib,"wxmsw32u_webview.lib") #pragma comment(lib,"wxmsw32u_xrc.lib") // wxWebViewを使うために必要 #include <wx/webview.h> ///////////////////////////////////// ///////////////////////////////////// ///////////////////////////////////// // ウィンドウ作成 class MyFrame : public wxFrame { public: MyFrame(const wxString& title, const wxPoint& pos, const wxSize& size) : wxFrame(NULL, wxID_ANY, title, pos, size) { // wxWebView インスタンスの作成 wxWebView* webView = wxWebView::New( this, wxID_ANY, "", wxDefaultPosition, wxDefaultSize, // レンダリングエンジンの指定 // wxWebViewBackendWebKit, // wxWebViewBackendEdge, // wxWebViewBackendIE, wxWebViewBackendDefault, 0, "" ); webView->LoadURL("https://www.suzulang.com/"); } private: // イベント処理しないときはこれを入れない // wxDECLARE_EVENT_TABLE(); }; ///////////////////////////////////// ///////////////////////////////////// ///////////////////////////////////// // wxWidgetsのアプリケーション作成 class MyApp : public wxApp { public: virtual bool OnInit() { MyFrame* frame = new MyFrame("Hello World", wxPoint(50, 50), wxSize(450, 340)); frame->Show(true); return true; } }; ///////////////////////////////////// ///////////////////////////////////// ///////////////////////////////////// // WinMainをマクロで定義 wxIMPLEMENT_APP(MyApp);
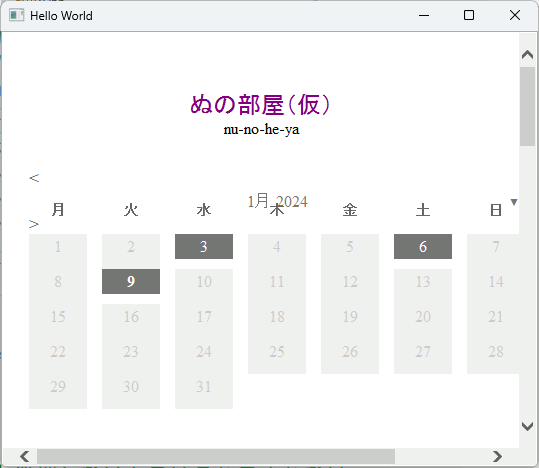
実行例 レイアウトが崩れる
レイアウトが崩れる理由と対処
少なくともWindowsでレイアウトが崩れる理由は、wxWebViewBackendDefaultの指定だとIEになってしまうからで(’明示的に指定する場合はwxWebViewBackendIE)、これをEdgeにしなければならない。
wxWebViewBackendEdgeを指定する。
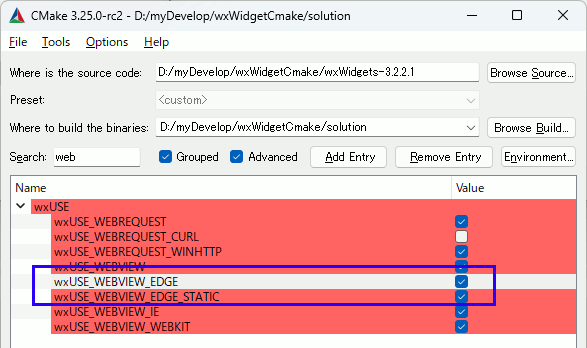
ただし、これを指定してエラーになったり、何も表示されない場合は、wxWidgetsをCMakeする際にwxUSE_WEBVIEW_EDGE,wxUSE_WEBVIEW_EDGE_STATICを含めて再ビルドする必要がある。

なお、どうもWindowsではwxWebViewBackendWebKitは動かないらしい。とはいえEdgeは中身がChromiumなのでwxWebViewBackendEdgeで大抵のページは表示される(に違いない)。
例2 wxWebViewBackendEdge (変更部分)
MyFrame(const wxString& title, const wxPoint& pos, const wxSize& size) : wxFrame(NULL, wxID_ANY, title, pos, size) { // wxWebView インスタンスの作成 wxWebView* webView = wxWebView::New( this, wxID_ANY, "", wxDefaultPosition, wxDefaultSize, // レンダリングエンジンの指定 // wxWebViewBackendWebKit, wxWebViewBackendEdge, // wxWebViewBackendIE, //wxWebViewBackendDefault, 0, "" ); webView->LoadURL("https://www.suzulang.com/"); }
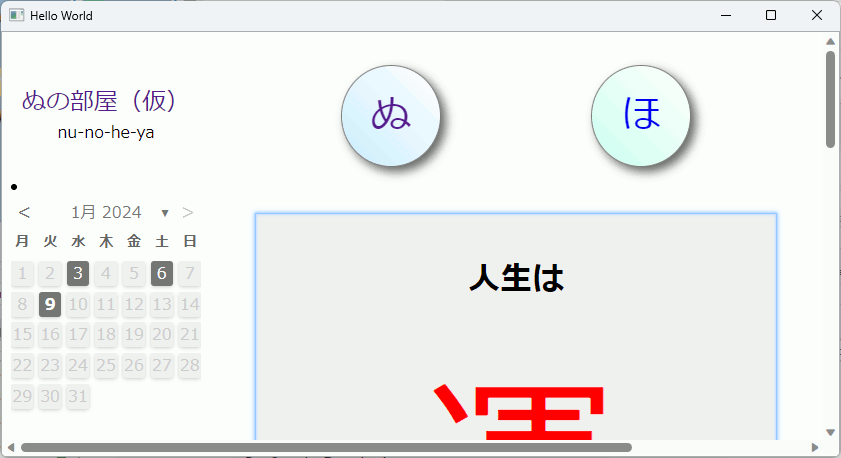
実行例
ローカルファイルを表示
ファイルパスを指定して、ローカルにあるhtmlを読み込める。
webView->LoadURL("C:/test/local.html");
文字列データを与えて表示
LoadURLの代わりにSetPageを使用すれば、メモリ上のHTMLを表示できる。
//webView->LoadURL("C:/test/local.html"); webView->SetPage( R"( <html> <head></head> <body><p style="font-size:5em;">テスト</p></body> </html> )" , "");
この記事のトラックバックURL: