スポンサーリンク
WordPressのカスタムフィールド追加(前編 メタボックス表示)
1.全貌
自分でカスタムフィールドを作成する場合、大きく分けて
- メタボックスを表示するコードの記述
- 値の読み込み/書き込みするコードの記述
の二つが必要になります。
まず、メタボックスを表示します。functions.phpに以下を記述します。
<?php //////////////////////////////////////////////////////////////////// //カスタムフィールドの見た目(入力欄等)を追加する function hook_func_for_metabox(){ // ① メタボックスの特性を定義する add_meta_box( 'metabox_div_id',//メタボックスのdivに指定されるID 'メタボックス1', //タイトル 'html_for_metabox_1_func', //表示用のHTMLを出力するphp関数(下で定義) 'post', //どのタイプの記事入力画面で表示するか 'normal', 'high' ); } // ② メタボックスの中身を実装する function html_for_metabox_1_func($post){ $areaname = "field_1"; $key = "_key_for_field_1"; echo '<textarea name="' . $areaname . '" rows="8" cols="60">' . get_post_meta($post->ID,$key,true) . '</textarea>'; // ③ nonceを作成し、hiddenフィールドとして書き込む wp_nonce_field( 'send_field1' , 'nonce_for_field_1' ); } // ④ カスタムフィールド用のメタボックスを追加する add_action('admin_menu', 'hook_func_for_metabox'); ?>
動作としては、
1.admin_menuアクションフックにより、管理画面が表示されたときにhook_func_for_metaboxが実行されます。
2.hook_func_for_metaboxの中で、メタボックスを追加するadd_meta_box関数が呼び出されます。そしてこの関数から、メタボックスの中身を描画するhtml_for_metabox_1_func関数が呼び出されます。
3.html_for_metabox_1_func関数内で、<textarea></textare>タグをechoし、入力欄を表示します。
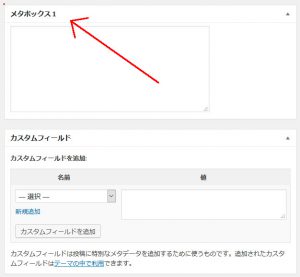
これにより、投稿画面に「メタボックス1」というタイトルの、テキスト入力フィールドを一つ持つ領域(通称メタボックス)が作成されます。
2.admin_menuアクションフック
admin_menuアクションフックは、
管理画面メニューの基本構造が配置された後に実行する。
とのことです。
ちなみに、
この一行により、管理画面メニューが配置された後に、hook_func_for_metaboxが実行されるようになります。
ちなみに、add_meta_boxesアクションフックというのもあり、
こちらでもメタボックスを追加出来ます。この場合、下記add_meta_boxの$screenが'dashboard'など、引数によってはメタボックスが追加出来なくなります。
3.add_meta_boxによるメタボックスの定義
add_meta_boxはメタボックスを追加する関数です。
| 引数名 | 今回の例 | 意味 |
| $id | metabox_div_id |
例えばこのように出力されます: <div id="metabox_div_id"> ... </div> |
| $title | メタボックス1 |
タイトルです |
| $callback | html_for_metabox_1_func | このメタボックスの中身を表示するための関数を指定します(後述) |
| $screen | post |
|
| $context | normal |
メタボックスの表示位置を指定します。 |
| $priority | high | (※) |
| $callback_args |
(※) 表示順と思われます。
4.メタボックスの中身の描画
html_for_metabox_1_funcの中ではHTMLをechoしているだけですが、重要な点がいくつかあります。
<?php //メタボックスの中身を実装する function html_for_field1_func($post){ $areaname = "field_1"; $key = "_key_for_field_1"; echo '<textarea name="' . $areaname . '" rows="3" cols="40">' . get_post_meta($post->ID,$key,true) . '</textarea>'; //nonceを作成し、hiddenフィールドとして書き込む wp_nonce_field( 'send_field1' , 'nonce_for_field_1' ); } ?>
最も重要なのは_key_for_field_1という値で、これがいわゆる、カスタムフィールドの値が保存されている変数名です。
html_for_field1_funcでは<textarea>...</textarea>を表示しますが、その際に既に値が設定されていた場合はその値を表示したいので、get_post_meta関数で、現在のpostの_key_for_field_1の項目を取得して表示しています。
生成されるHTMLの例:
<textarea name="field_1" rows="3" cols="40"> この記事のカスタムフィールドの内容 </textarea>
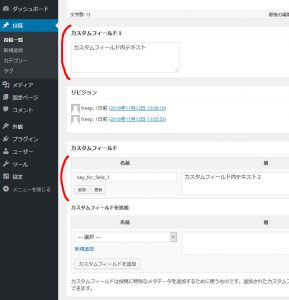
注意として、_key_for_field_1のように、キー名は_ (アンダースコア)から始めた方が格好良いです。必須ではないですが、_から始まるキー名でないと、自分で追加したメタボックスの中だけでなく、投稿編集ページに最初からある「カスタムフィールド」の領域にもこのキーのカスタムフィールドの編集欄が出来てしまいます。害はないですが同じ物が二つあるのは気持ちが悪いので避けた方が良いでしょう。
参考 Codex 関数リファレンス/add post meta 見えない カスタムフィールドを作る
最後にwp_noce_fieldとwp_create_nonceですが、これらはセキュリティ的に必要なのでカスタムフィールドの書き込みと読み出しには直接関係はありません。従って省略可能ですが、普通セキュリティ対策は必須なので書きます。
5.wp_nonce_field
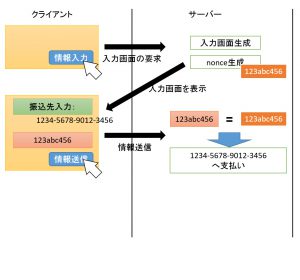
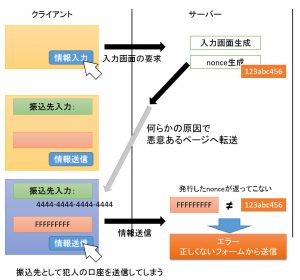
nonce(ノンス)は、ある種の誤使用や悪意のある操作から URL やフォームを守るための「一度だけ使われる数値」です。
私はセキュリティの専門家ではないのですが、もの凄くざっくりとした説明をすると以下のようになります。
wp_nonce_fieldは、内部で wp_create_nonce 関数を呼び出しています。
wp_create_nonce
nonce を生成して返します。nonce は現在の時刻、$action 引数、現在のユーザー ID に基づいて生成されます。
つまり時間やユーザーや引数を元に、81b29b57b2のような文字列を作成します。そしてHTMLのhiddenフィールドとして出力します。
表記
出力
<input type="hidden" id="nonce_for_field_1" name="nonce_for_field_1" value="81b29b57b2" />
ここで、HTMLのformからPOSTでSubmitした場合、PHP側では
<?php if(isset($_POST[‘nonce_for_field_1’])){ $nonce = $_POST[‘nonce_for_field_1’]; echo $comment; //この結果は81b29b57b2 } ?>
と、$_POSTを使って受け取ることができます。
これで表示が終わったので、次回にはこのカスタムフィールドの値が「投稿」ボタンや「下書き」ボタンが押されたときにデータベースに保存するコードを記述します。
この記事のトラックバックURL: