スポンサーリンク
VTKのカスタムシェーダで、フラグメントシェーダに入ってきたピクセル色を編集する
どうやらカスタムシェーダでピクセル色だけを書き換えるのは無理らしい。
試しに以下のようにVTK::Color::Implを置き換えてみる。
void setShader(vtkSmartPointer<vtkActor> actor) { auto shaderProperty = actor->GetShaderProperty(); shaderProperty->AddFragmentShaderReplacement( "//VTK::Color::Impl", // 挿入ポイント true, // 置き換えモード (true で完全に置き換え R"(
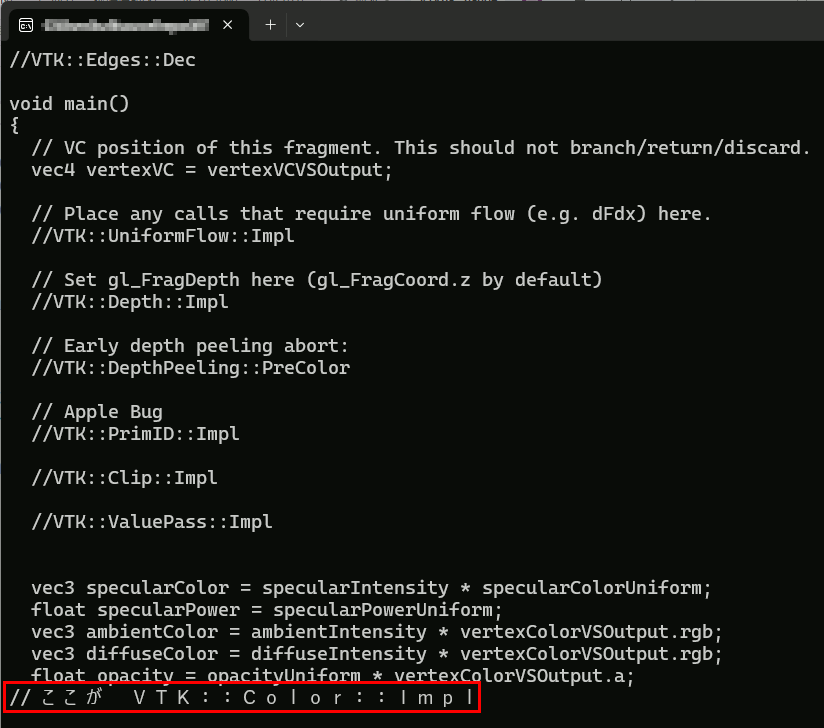
//VTK::Color::Impl // ここが VTK::Color::Impl
)" "", false ); }
この結果は以下のように、vertexColorVSOutputの下に挿入される。vertexColorVSOutputは書き換えられないし、ADSを算出するコードを置き換えることもできない

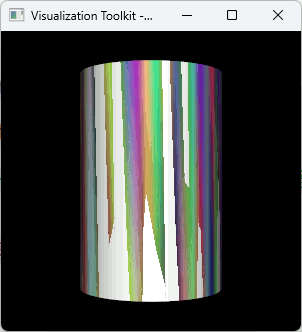
シェーダ例
vertexColorVSOutput.rgbを使用するambientColorとdiffuseColorを再計算して上書きする。
void setShader(vtkSmartPointer<vtkActor> actor) { auto shaderProperty = actor->GetShaderProperty(); shaderProperty->AddFragmentShaderReplacement( "//VTK::Color::Impl", // 挿入ポイント true, // 置き換えモード (true で完全に置き換える) R"(
//VTK::Color::Impl // フラグメントシェーダに入ってきた色を編集して表示色を上書き vec3 MyRGB=vertexColorVSOutput.rgb; MyRGB = (MyRGB.b < 0.3)?vec3(1,1,1):MyRGB; ambientColor = ambientIntensity * MyRGB; diffuseColor = diffuseIntensity * MyRGB;
)" "", // カスタムシェーダコード false // 再帰的ではない置き換え ); }

この記事のトラックバックURL: