スポンサーリンク
wxWebView上で実行したTinyMCEの結果を取得する
wxWebView上でTinyMCEを動かし、その編集内容をC++側に取得する。
これを応用すればHTMLエディタ的なものが作れる。
my_test.html
<!DOCTYPE html> <html> <head> <script src="js/tinymce/tinymce.min.js"></script> <script> tinymce.init({ selector: 'textarea' }); </script> <script>
// TinyMCEから入力内容を取得する関数 function MyGetContent(){ var myContent = tinymce.get("myTinyMCEarea").getContent(); return myContent; }
</script> </head> <body> <!-- TinyMCE本体 --> <textarea id="myTinyMCEarea">my text</textarea> </body> </html>
C++ wxWidgets側
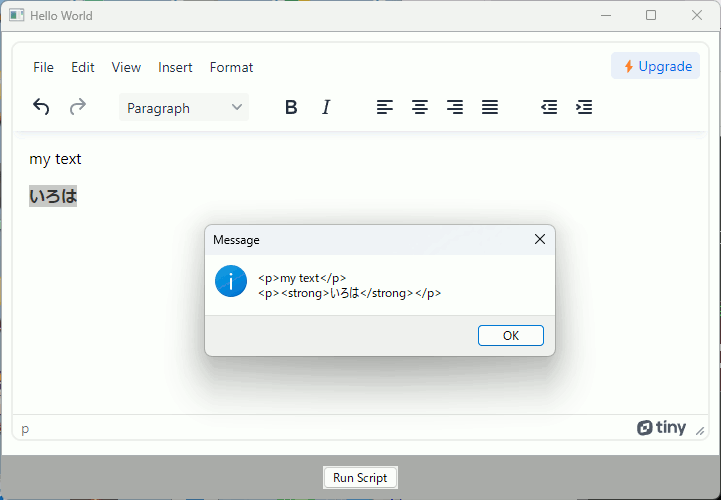
wxWebView::RunScriptを使用すれば、読み込んでいるページのJavaScriptを実行し、結果を取得できる。これを応用し、my_test.html側にMyGetContent()関数を作成してから、RunScriptをして、取得した結果をメッセージボックスで表示する。
// https://docs.wxwidgets.org/3.0/overview_helloworld.html // プリプロセッサに以下二つを追加 // __WXMSW__ // WXUSINGDLL // サブシステムをWindowsに設定(WinMainで呼び出すので) // Windows (/SUBSYSTEM:WINDOWS) #ifndef WX_PRECOMP #include <wx/wx.h> #endif #include <wx/gdicmn.h> // wxPointに必要 #include <wx/frame.h> // wxFrameに必要 #pragma comment(lib,"wxbase32u.lib") #pragma comment(lib,"wxbase32u_net.lib") #pragma comment(lib,"wxbase32u_xml.lib") #pragma comment(lib,"wxmsw32u_adv.lib") #pragma comment(lib,"wxmsw32u_aui.lib") #pragma comment(lib,"wxmsw32u_core.lib") #pragma comment(lib,"wxmsw32u_gl.lib") #pragma comment(lib,"wxmsw32u_html.lib") #pragma comment(lib,"wxmsw32u_media.lib") #pragma comment(lib,"wxmsw32u_propgrid.lib") #pragma comment(lib,"wxmsw32u_qa.lib") #pragma comment(lib,"wxmsw32u_ribbon.lib") #pragma comment(lib,"wxmsw32u_richtext.lib") #pragma comment(lib,"wxmsw32u_stc.lib") #pragma comment(lib,"wxmsw32u_webview.lib") #pragma comment(lib,"wxmsw32u_xrc.lib") // wxWebViewを使うために必要 #include <wx/webview.h> ///////////////////////////////////// ///////////////////////////////////// ///////////////////////////////////// // ウィンドウ作成 class MyFrame : public wxFrame { wxWebView* webView; public: MyFrame(const wxString& title, const wxPoint& pos, const wxSize& size) : wxFrame(NULL, wxID_ANY, title, pos, size) { wxBoxSizer* sizer = new wxBoxSizer(wxVERTICAL); // wxWebView インスタンスの作成 webView = wxWebView::New( this, wxID_ANY, "", wxDefaultPosition, wxDefaultSize, wxWebViewBackendEdge, 0, "" ); webView->LoadURL(R"(C:\test\data\tinymce\my_test.html)");// TinyMCEを使うHTML読み込み // ボタンを作成し、sizerに追加 wxButton* button = new wxButton(this, wxID_ANY, wxT("Run Script")); sizer->Add(webView, 1, wxEXPAND, 0); sizer->Add(button, 0, wxALIGN_CENTER | wxALL, 10); SetSizer(sizer); // ボタンのイベントをバインド button->Bind(wxEVT_BUTTON, &MyFrame::OnButtonClicked, this); } // ボタンクリックイベントのハンドラ void OnButtonClicked(wxCommandEvent& event) { if (webView) {
wxString jsCode = wxT(R"(MyGetContent();)"); wxString ret; webView->RunScript(jsCode, &ret);// my_test.html に定義したJavaScriptのfunction呼び出し wxMessageBox(ret);
} } private: }; ///////////////////////////////////// ///////////////////////////////////// ///////////////////////////////////// // wxWidgetsのアプリケーション作成 class MyApp : public wxApp { public: virtual bool OnInit() { MyFrame* frame = new MyFrame("Hello World", wxPoint(50, 50), wxSize(450, 340)); frame->Show(true); return true; } }; ///////////////////////////////////// ///////////////////////////////////// ///////////////////////////////////// // WinMainをマクロで定義 wxIMPLEMENT_APP(MyApp);
この記事のトラックバックURL: