スポンサーリンク
skia(3)Skiaで色々な線を描いてみる
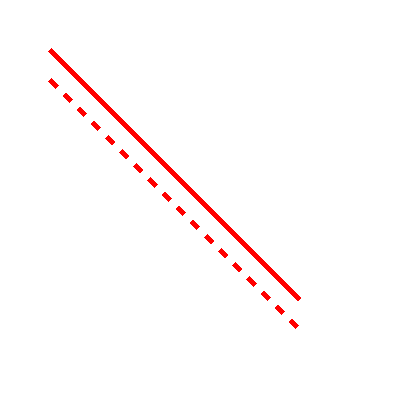
普通の線・破線
// SkDashPathEffectに必要 #include "skia/include/core/SkPathEffect.h" #include "skia/include/effects/SkDashPathEffect.h"

void draw(SkCanvas& canvas) { // 背景を白にクリア canvas.clear(SK_ColorWHITE); SkPaint paint; paint.setStrokeWidth(5); // 線の太さ paint.setColor(SK_ColorRED); // 線の色 paint.setStyle(SkPaint::kStroke_Style);// 直線を描画 canvas.drawLine(50, 50, 300, 300, paint); // #include "skia/include/effects/SkDashPathEffect.h" const float intervals[] = { 10, 10 }; // 破線で描画 paint.setPathEffect(SkDashPathEffect::Make(intervals,2, 0)); canvas.drawLine(50, 80, 300, 330, paint); }
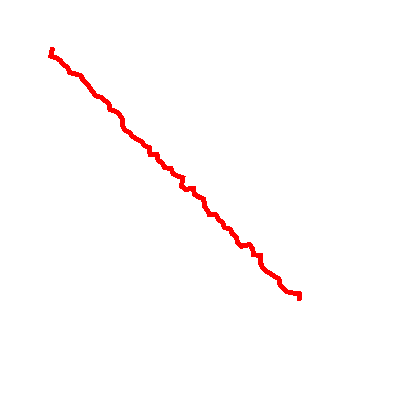
ジグザグな線
//SkDiscretePathEffect #include "skia/include/core/SkPath.h" #include "include/effects/SkDiscretePathEffect.h"

void draw(SkCanvas& canvas) { // 背景を白にクリア canvas.clear(SK_ColorWHITE); SkPaint paint; paint.setStrokeWidth(5); // 線の太さ paint.setColor(SK_ColorRED); paint.setStyle(SkPaint::kStroke_Style); // 直線を描画 auto pathEffect = SkDiscretePathEffect::Make(5.0f, 4.0f); // 乱数シード paint.setPathEffect(pathEffect); SkPath path; path.moveTo(50, 50); // 開始点 path.lineTo(300, 300); // 終了点 // パスを描画 canvas.drawPath(path, paint); }
線分の両端を丸くする

void draw(SkCanvas& canvas) { // 背景を白にクリア canvas.clear(SK_ColorWHITE); SkPaint paint; paint.setColor(SK_ColorRED); // 線の色を設定 paint.setStrokeWidth(40); // 線の幅を設定 paint.setStyle(SkPaint::kStroke_Style); // 描画スタイルをストロークに設定 paint.setStrokeCap(SkPaint::kButt_Cap); // デフォルト canvas.drawLine(50, 50-20, 300, 300-20, paint); paint.setStrokeCap(SkPaint::kRound_Cap); // 両端を丸くする canvas.drawLine(50, 110, 300, 360, paint); }
この記事のトラックバックURL: