スポンサーリンク
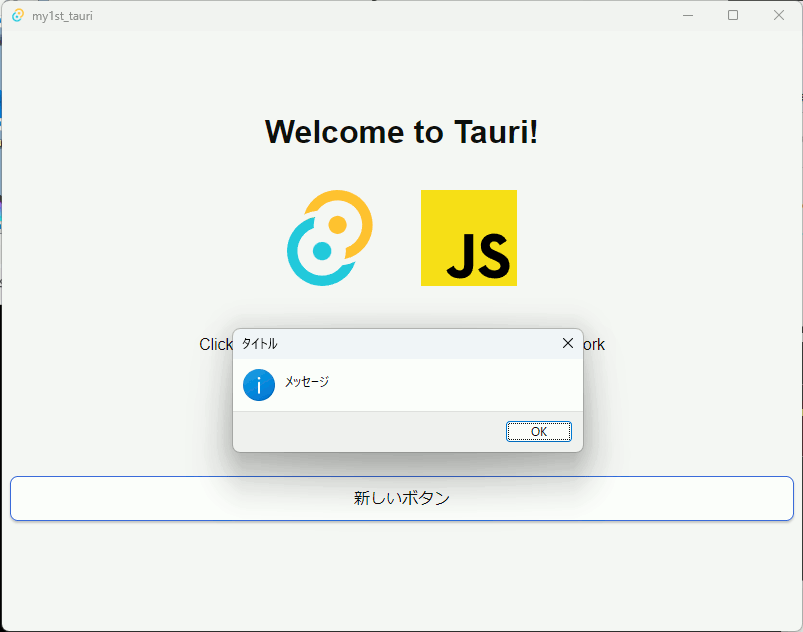
RustでTauriを使ってGUIを作る(3) メッセージボックスを出してみる
Javascript側
window.addEventListener("DOMContentLoaded", () => { document.getElementById("MyNewButton").addEventListener("click",async (e) => { invoke("my_rust_messagebox"); }); });
Rust側
Cargo.toml
Rust側では、tauriクレートのfeaturesでdialogを指定する。
[dependencies]
tauri = { version = "1.4", features = ["shell-open", "dialog"] }
tauri = { version = "1.4", features = ["shell-open", "dialog"] }
main.rs
#![cfg_attr(not(debug_assertions), windows_subsystem = "windows")]
#[tauri::command] fn my_rust_messagebox(window:tauri::Window){ tauri::api::dialog::message(Some(&window),"タイトル","メッセージ "); }
fn main() { tauri::Builder::default() .invoke_handler(tauri::generate_handler![my_rust_messagebox]) .run(tauri::generate_context!()) .expect("error while running tauri application"); }
この記事のトラックバックURL: