スポンサーリンク
OpenFrameworksをWindows,VisualC++から使ってみる(1)
導入は非常に簡単で、ダウンロードするだけ。CMake不要。さらに外部ツールのProjectGenerator(インストール不要)を使ってプロジェクトを作成するので間違いもない。
導入
非常に簡単。
OpenFrameworksの公式サイトへ行き、visual studio(2017-2022)をダウンロード、解凍する。
https://openframeworks.cc/ja/download/
2.テスト(ProjectGeneratorなしの場合)
適当なフォルダへ展開できたら、以下のディレクトリ内にある、emptyExample.slnを開く。
コピーする場合、of_v0.11.2_vs2017_releaseフォルダごとコピーしなければいけないことに注意
of_v0.11.2_vs2017_release\apps\myApps\emptyExample\emptyExample.sln
OpenGLを使ってみる
ofApp.cppに入っているofApp::draw()の中にOpenGLの描画関数を入れてみる。
#include "ofApp.h" //-------------------------------------------------------------- void ofApp::setup(){ } //-------------------------------------------------------------- void ofApp::update(){ }
//-------------------------------------------------------------- void ofApp::draw(){ glClearColor(1, 0, 0, 1); glClear(GL_COLOR_BUFFER_BIT); glFlush(); }
//-------------------------------------------------------------- void ofApp::keyPressed(int key){ } //-------------------------------------------------------------- void ofApp::keyReleased(int key){ }
GUIパーツを使ってみる
ofApp.h
#pragma once #include "ofMain.h" // of-test\of_v0.11.2_vs2017_release\addons\ofxGui\src // GUI部品 #include <ofxGui.h> class ofApp : public ofBaseApp{ // GUI部品 ofxGui.h ofxPanel gui; ofxFloatSlider angle; // スライダー ofxButton button; // ボタン ofxToggle toggle; // チェックボックス ofxTextField text; // テキストボックス // ボタンのイベントリスナー void buttonClicked() { cout << "ボタンが押された" << endl; } public: void setup(); void update(); void draw(); void keyPressed(int key); // ... };
ofApp.cpp
#include "ofApp.h"
//-------------------------------------------------------------- void ofApp::setup(){ // GUI部品の作成・登録 gui.setup(); gui.add(angle.setup("angle", 0, 10, 300)); // スライダー作成 gui.add(button.setup("push", 140, 50)); // ボタン作成 gui.add(toggle.setup("toggle",false, 140, 30)); // チェックボックス作成 gui.add(text.setup("text-field", "default text"));// テキスト入力 // ボタンにイベントリスナーを登録 button.addListener(this, &ofApp::buttonClicked); }
//-------------------------------------------------------------- void ofApp::draw(){ glClearColor(1, 0, 0, 1); glClear(GL_COLOR_BUFFER_BIT); //////////////////////////////////////////// // OpenGL 1 で 描画開始 int width = ofGetWindowWidth(); int height = ofGetWindowHeight(); glViewport(0, 0, width, height); glOrtho(-1, 1, -1, 1, -1, 1); glMatrixMode(GL_PROJECTION); glPushMatrix(); glLoadIdentity(); glMatrixMode(GL_MODELVIEW); glPushMatrix(); glLoadIdentity(); glRotatef(angle.getParameter().cast<float>().get(), 0, 0, 1); glBegin(GL_QUADS); glColor3d(1, 0, 0); glVertex2d(-0.7, -0.7); glColor3d(0, 1, 0); glVertex2d(-0.7, 0.7); glColor3d(0, 0, 1); glVertex2d(0.7, 0.7); glColor3d(1, 1, 1); glVertex2d(0.7, -0.7); glEnd(); glPopMatrix(); //////////////////////////////////////////// // UIを表示 glMatrixMode(GL_PROJECTION); glPopMatrix(); gui.draw(); glFlush(); }
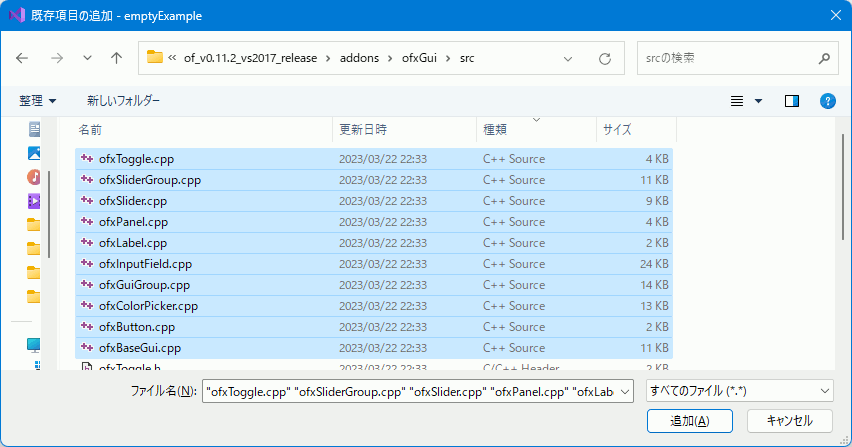
CPPファイルをプロジェクトへ追加
上記だけだとGUIパーツ関係でリンクエラーになるので各.cppファイルをプロジェクトへ追加する。
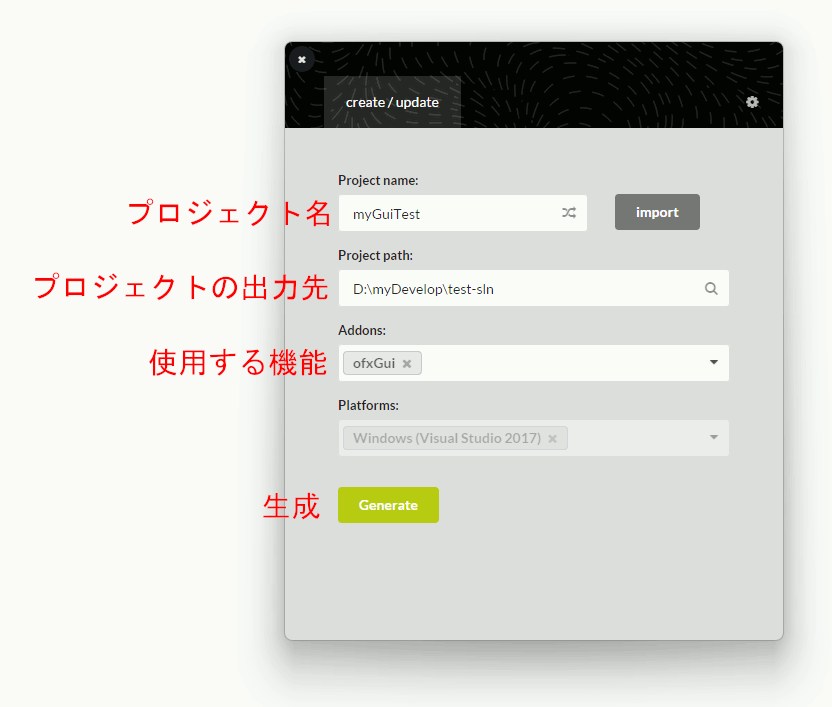
2.ProjectGeneratorを使ってプロジェクトを生成
調べるとVisual Studioのプラグインを使用する例がたくさん出てくるが、どうも現在はProjectGeneratorという外部ツールでソリューションを作る方式に変わっている気がする。
以下にProjectGenerator.exeがあるのでそれを起動する。
of_v0.11.2_vs2017_release\projectGenerator\projectGenerator.exe

Success!と言われたら出力したソリューションを叩くかOpen in IDEでプロジェクトを開ける。
あとは最初と同じコードで動く。
この記事のトラックバックURL: