ngPlantで木を作る(3)
ngPlantで木を作る作業の続きで、今日は枝に葉っぱをつける。
葉はテクスチャでつけるので、まずは葉の画像を用意する。gimpなどで葉っぱっぽい何かを描いて、.tga .jpg .pngのいずれかの形式で保存する。別にペイントでもいいが、背景を透明にできないのでせめてアルファを使えるソフトがいい。
早速やってみよう。
・・・できただろうか。

まずngPlantを起動し、葉っぱが生える枝を用意する。
今回は説明のために主幹をそのまま使用。
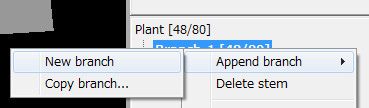
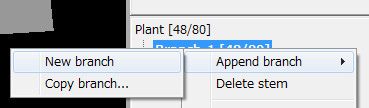
① 葉っぱをつけたいBranchを右クリック→[append branch]→[New branch]で枝を追加する。

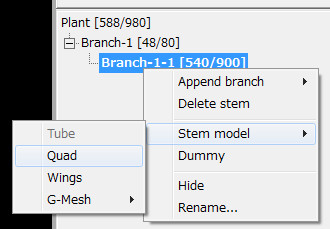
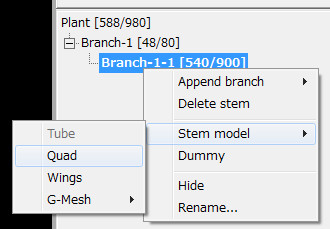
② 追加されたBranchを右クリック→[Stem model]→[Quad]を選択。

③ 見づらいので、まず[Stem]のLengthを大きくする。
④ このままWidthを大きくすると重なってしまうので、[Branching]へ行きLimit maxをOnし、Max. numberを3程度にする。これで枝から生えている葉っぱは三枚となる(はず)。
⑤ [Stem]に戻りWidthを大きくする。少し細長い四角形にする。
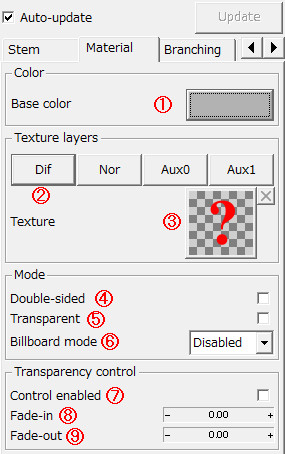
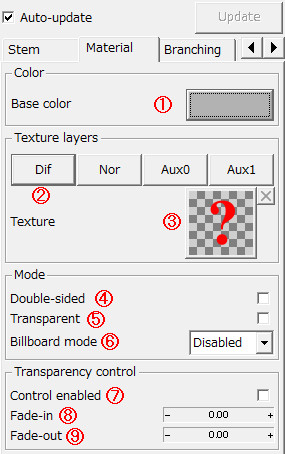
⑥ [Material]タブへ移動

| ① |
Base color
葉の色。テクスチャを使う場合は
あまり関係がないが、そうでない場合は
ここの色を緑色などにするだけでも
葉ができてしまう。
|
 |
| ② |
Dif ... diffuse(拡散光)
細かいことは気にせず、
葉のテクスチャはここに設定する
Nor ... Normal(法線)
光が反射する時の計算に使う
法線マップを設定する。なくてもいい
Aux ... 不明
|
このボタンは、③の?をクリックしたときに、
Difを設定するか、Norを設定するか ...
を指定するので、クリックしただけでは
何も起こらない
|
| ③ |
Texture
テクスチャの設定ボタン兼プレビュー。
大きな赤い?をクリックすると、
ファイル読み込みダイアログが表示
されるので、テクスチャファイルを
読み込む。
読み込んだ後小さな×印をクリック
すると、テクスチャを解除できる
右図は、
左が自作した葉を設定した例
右はngPlantが用意したfernleaf.tga
を設定した例
背景は黒く表示されているが、
実際には透過色。
|
 
注意:テクスチャファイルは、
[File]-[Preferences]の[Tex. locations]
で設定したディレクトリ内のファイルしか
扱えない
|
| ④ |
double-sided
ngPlantのデフォルトでは、
ポリゴンの片面しか表示されない。
(見る方向によって葉が消える)
葉の時は大抵はこれでは困るので、
チェックを入れてどちらから見ても
葉が表示されるようにする。
右図は左がチェックなし、
右がチェックあり。 |
  |
| ⑤ |
Transparent
葉の透明色を反映させるかどうか。
透明色を使用している場合、
チェックを入れる
右図は左がチェックなし
右がチェックあり |
  |
| ⑥ |
Billboard mode
葉をビルボード状態にする。
Disabledでoff。
Disabled以外では、
どの方角から見ても
面が正面を向いている状態を保つ
右図は左がDisabled
中央がSpherical
右がCylindrical |
   |
| ⑦ |
Control enabled
調査中
|
|
| ⑧ |
Fade-in
調査中 |
|
| ⑨ |
Fade-out
調査中 |
|
この記事のトラックバックURL: