スポンサーリンク
wxStyledTextCtrlを試す
wxStyledTextCtrlはscintillaというオープンソースのエディタを元に実装されたコントロールで、様々な言語をハイライトできる。
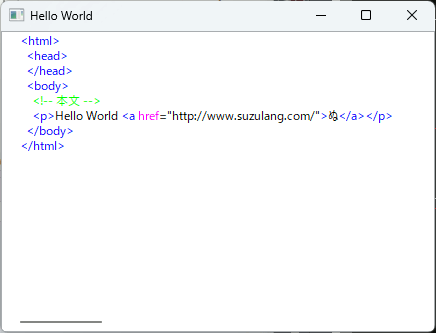
例えば以下のようにStyleSetForegroundを使用すると設定した項目をハイライトできる
//wxStyledTextCtrl #include <wx/stc/stc.h> /* ... */ // ウィンドウ作成 class MyFrame : public wxFrame { public: void PostCreate() {
auto editor = new wxStyledTextCtrl(this, wxID_ANY); editor->SetLexer(wxSTC_LEX_HTML); // HTMLのシンタックスハイライトを設定 editor->StyleSetForeground(wxSTC_H_TAG, wxColour(0, 0, 255)); // タグの色を青に設定 editor->StyleSetForeground(wxSTC_H_ATTRIBUTE, wxColour(255, 255, 0)); editor->StyleSetForeground(wxSTC_H_VALUE, wxColour(0, 0, 0)); editor->StyleSetForeground(wxSTC_H_COMMENT, wxColour(0, 255, 0));
this->Layout(); // レイアウトの更新
}
MyFrame(const wxString& title, const wxPoint& pos, const wxSize& size)
: wxFrame(NULL, wxID_ANY, title, pos, size)
{
CallAfter(&MyFrame::PostCreate);
}
private:
};
/* ... */
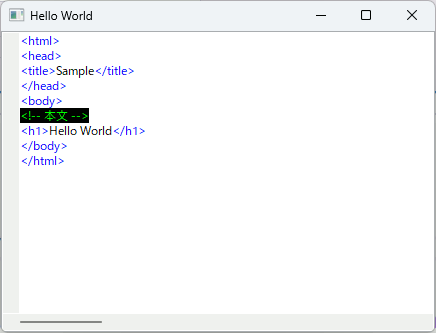
背景色を設定
void PostCreate() { // #include <wx/stc/stc.h> が必要 auto editor = new wxStyledTextCtrl(this, wxID_ANY); // テキストの設定 editor->SetText("<html>\n<head>\n<title>Sample</title>\n</head>\n<body>\n<!-- 本文 -->\n<h1>Hello World</h1>\n</body>\n</html>"); // テキストの設定 editor->SetLexer(wxSTC_LEX_HTML); // HTMLのシンタックスハイライトを設定 editor->StyleSetForeground(wxSTC_H_TAG, wxColour(0, 0, 255)); // タグの色を赤に設定 editor->StyleSetForeground(wxSTC_H_ATTRIBUTE, wxColour(255, 0, 255)); editor->StyleSetForeground(wxSTC_H_VALUE, wxColour(0, 0, 0)); editor->StyleSetForeground(wxSTC_H_COMMENT, wxColour(0, 255, 0)); // コメントの色を緑に設定 editor->StyleSetBackground(wxSTC_H_COMMENT, wxColour(0, 0, 0)); // コメントの背景色を黒に設定 this->Layout(); // レイアウトの更新 }
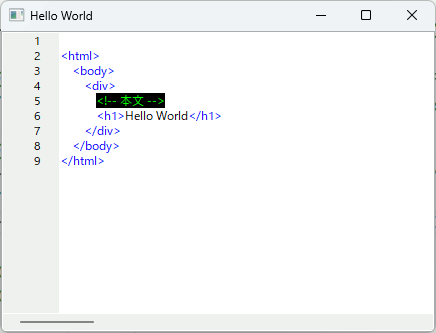
行番号
void PostCreate() { auto editor = new wxStyledTextCtrl(this, wxID_ANY); editor->SetLexer(wxSTC_LEX_HTML); // HTMLのシンタックスハイライトを設定 //// 左側にマージンを追加し、その列に表示するものを設定 //// マージンインデクスは左側に追加する列番号と考えればよい //// マージンに表示するものを行番号に設定 editor->SetMarginType(0, wxSTC_MARGIN_NUMBER);
//// 左側にマージン(スペース)を作成 editor->SetMarginWidth(0/*マージンインデクス*/, 40/*マージンのピクセル幅*/); // テキストの設定 editor->SetText(R"( <html> <body> <div> <!-- 本文 --> <h1>Hello World</h1> </div> </body> </html>)"); /* ... */
this->Layout(); // レイアウトの更新 }
インデントガイド

void PostCreate() { auto editor = new wxStyledTextCtrl(this, wxID_ANY); editor->SetLexer(wxSTC_LEX_HTML); // HTMLのシンタックスハイライトを設定 // インデントガイド editor->SetIndentationGuides(wxSTC_IV_LOOKBOTH); //editor->SetTabWidth(4); editor->SetIndent(4); editor->StyleSetForeground(wxSTC_STYLE_INDENTGUIDE, wxColour(50, 50, 50)); // インデントガイドの色を設定 // テキストの設定 editor->SetText(R"( <html> <body> <div> <!-- 本文 --> <h1>Hello World</h1> </div> </body> </html>)"); // テキストの設定 /* ... */
this->Layout(); // レイアウトの更新 }
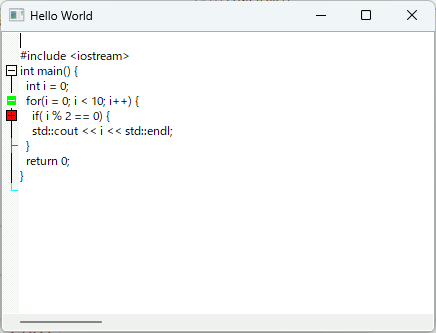
折り畳み
void PostCreate() { editor = new wxStyledTextCtrl(this, wxID_ANY); //editor->SetLexer(wxSTC_LEX_HTML); // HTMLのシンタックスハイライトを設定 editor->SetLexer(wxSTC_LEX_CPP); // マージン1をコード折り畳み用のシンボルマージンとして設定 folder_margin_id = 1; editor->SetMarginType(folder_margin_id, wxSTC_MARGIN_SYMBOL); editor->SetMarginMask(folder_margin_id, wxSTC_MASK_FOLDERS); //editor->SetMarginWidth(1, 16); // マージンの幅を設定 editor->SetMarginSensitive(folder_margin_id, true); // マージンをクリック可能にする // 折り畳みのマーカーの設定 // editor->MarkerDefine(設定する対象 , どのマークを使うか , 背景色, 前景色) // トップレベルの+/-マーカーを設定 editor->MarkerDefine(wxSTC_MARKNUM_FOLDER, wxSTC_MARK_BOXPLUS, wxColour(255, 255, 255), wxColour(0, 0, 0)); editor->MarkerDefine(wxSTC_MARKNUM_FOLDEROPEN, wxSTC_MARK_BOXMINUS, wxColour(255, 255, 255), wxColour(0, 0, 0)); // 垂直線を引く editor->MarkerDefine(wxSTC_MARKNUM_FOLDERSUB, wxSTC_MARK_VLINE,wxColour(0,0,0), wxColour(0, 0, 0)); // 折り畳みの中間の+/-マーカーを設定 editor->MarkerDefine(wxSTC_MARKNUM_FOLDEREND, wxSTC_MARK_BOXPLUSCONNECTED, wxColour(255, 0, 0), wxColour(0, 0, 0)); editor->MarkerDefine(wxSTC_MARKNUM_FOLDEROPENMID, wxSTC_MARK_BOXMINUSCONNECTED, wxColour(0,255, 0), wxColour(255, 255, 255)); // 折り畳みの中間の終了マーク editor->MarkerDefine(wxSTC_MARKNUM_FOLDERMIDTAIL, wxSTC_MARK_TCORNER, wxColour(0, 0, 0), wxColour(255, 0, 255)); // トップレベルの終了マーク editor->MarkerDefine(wxSTC_MARKNUM_FOLDERTAIL, wxSTC_MARK_LCORNER, wxColour(0, 0, 0), wxColour(0, 255, 255)); // 折り畳みの有効化 editor->SetProperty("fold", "1"); editor->SetFoldFlags(0 /*wxSTC_FOLDFLAG_LINEBEFORE_CONTRACTED | wxSTC_FOLDFLAG_LINEAFTER_EXPANDED*/); // テキストの設定 editor->SetText(R"(
#include <iostream> int main() { int i = 0; for(i = 0; i < 10; i++) { if( i % 2 == 0) { std::cout << "even "; } else { std::cout << "odd "; } std::cout << i << std::endl; } return 0; }
)"); editor->Bind(wxEVT_STC_MARGINCLICK, &MyFrame::OnMarginClick, this); this->Layout(); // レイアウトの更新 }
void OnMarginClick(wxStyledTextEvent& event) { // マージンに表示されたマークをクリックしたときのイベント処理 if (event.GetMargin() == folder_margin_id) { int lineClick = editor->LineFromPosition(event.GetPosition()); int levelClick = editor->GetFoldLevel(lineClick); if ((levelClick & wxSTC_FOLDLEVELHEADERFLAG) > 0) { editor->ToggleFold(lineClick); } } }
この記事のトラックバックURL: