スポンサーリンク
次の記事>> |
HTML,CSSでliタグのオフセットが高すぎる
HTMLはたまにしか使わないのでその度に忘れるのでメモ。
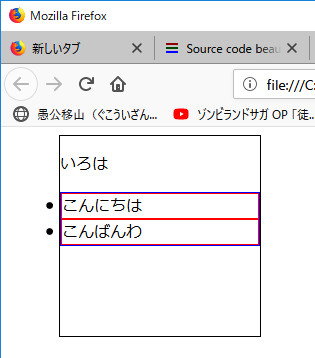
HTMLの<ul><li></li></ul>の、liの左のオフセットが広すぎてなんとかしたいとき。liではなく、ulのpaddingを設定します。

<html> <head> <style type="text/css"> <!-- div.box{ width:200px; height:200px; margin-left:50px; border:solid thin black; } ul{ border:solid thin blue; padding-left:0px; } li{ border:solid thin red; } --> </style> </head> <body> <div class="box"> <p>いろは</p> <ul> <li>こんにちは</li> <li>こんばんわ</li> </ul> </div> </body> </html>
この記事のトラックバックURL: